[]
JSON 已经成为系统集成标准的数据通信方式,在很多场景中都有重要的应用,比如:
前后端分离开发时,数据在后端处理好通过 API 将 JSON 返回给前端页面
SaaS 产品对外通过 Web API 返回 JSON 提供数据服务,而不是让用户直接连接到数据库(这样太危险,而且数据库服务通常是多租户公用,无法直接登录访问)
数据中台已经得到广泛应用,中台通过对后台复杂的数据环境进行服务化封装,用户可以通过 API 轻松获得数据服务,进行数据查询操作。
IoT 物联网平台,通常也是通过API对外提供数据查询服务,而不是直接连接数据库环境进行查询。
在产品中,对 JSON与 API 的数据对接功能有了极大增强,产品可以对 JSON 数据源像使用数据库一样进行灵活的查询分析,而且不用写SQL语句。比如:对JSON数据进行同比、环比、占比、排名等智能分析。也可以使用分析表达式进行更多灵活的查询操作。
这里我们介绍的直连 WEB JSON 是指通过创建直连模型来连接网络型 JSON 数据源,如此便可以实现仪表板直连JSON 使用来自 WEB API 的数据。
而当 JSON 数据源中使用了参数的话,在仪表板中更是可以对接参数,实现动态过滤。
仪表板直连 WEB JSON 效果可通过以下方法来实现。
1. 首先创建一个WEB JSON 的数据源,详见连接网络型JSON。
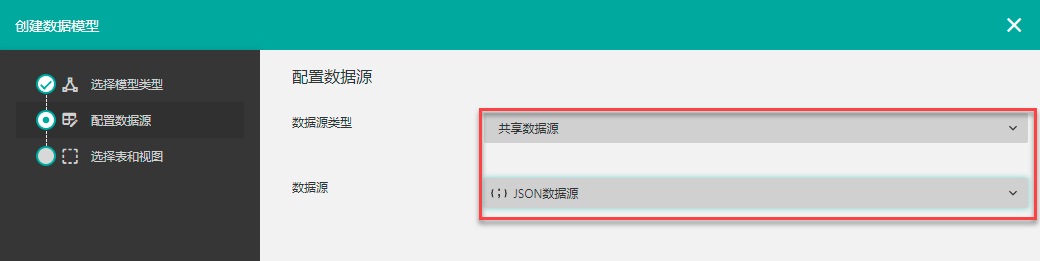
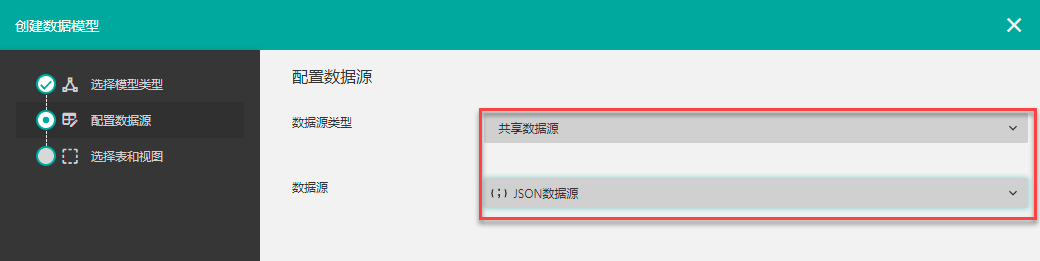
2. 然后为仪表板创建直连模型,使用共享数据源,选择刚刚创建的 JSON 数据源。

3. 使用该直连模型创建仪表板。这样的话,就实现了在仪表板中直连WEB JSON数据的目的。
如果 JSON 数据源中没有使用参数,那么在仪表板中的使用与其他数据模型没有区别。
但如果 JSON 数据源中使用了参数,那在仪表板中就可以对接该参数,实现在仪表板端控制和动态传参。接下来为您介绍。
关于如何在 WEB JSON中使用参数,请见连接网络型JSON时使用参数。
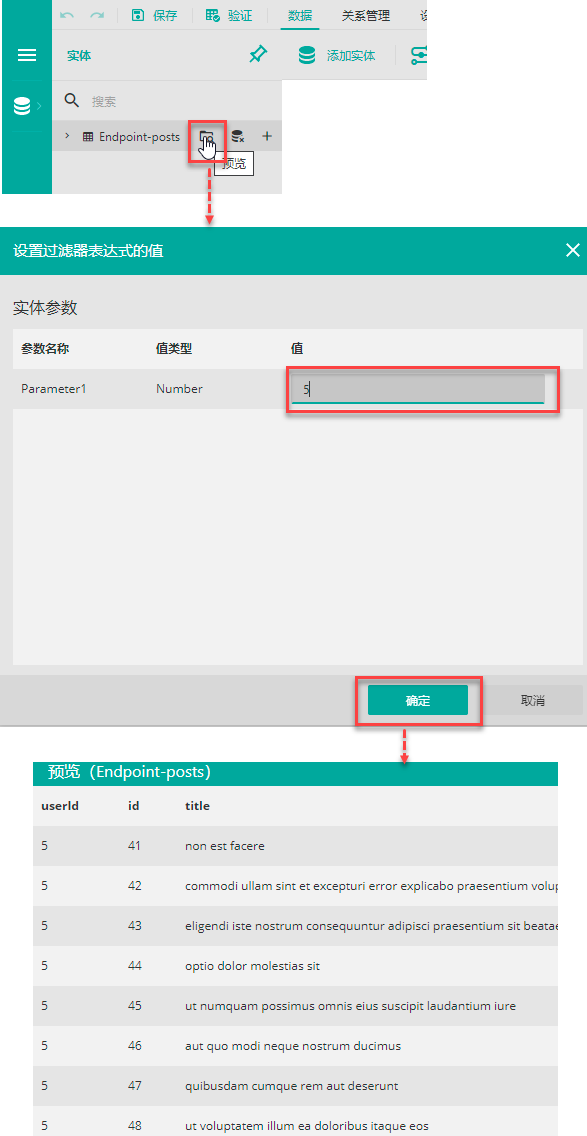
示例中,我们在数据源的基址中设置了参数 Parameter1,参数默认值为2。并在端点中应用。

此时我们预览端点的数据,仅能预览出 userId为2的数据。因为参数的默认值为2。

接下来使用该数据源创建直连模型。

可以发现在模型中预览数据时可以修改参数的值从而预览不同的数据。

我们使用该模型创建仪表板,将数据绑定到组件后,可见userId 使用默认值显示了2,这个就是数据源中设置的参数默认值。

此时我们有两个入口可以去对接这个数据源参数。
一个是在全局上对接。设置之后在所有组件中均生效。

可见默认已经有一个参数,这个参数就是数据源中设置的参数映射到了仪表板中,单击可查看参数详情。

项目 | 截图 | 说明 |
|---|---|---|
参数名称 |
| 以数据源端点名称和参数名命名,自动生成,不可以修改。 |
数值类型和数值 |
| 可指定一个固定值,或者仪表板参数。 默认自动创建了一个仪表板参数并与JSON参数绑定。 |
至此数据参数就与仪表板参数对接上了,此后我们就可以通过仪表板参数来向数据源传递不同的数值。
比如使用用户信息上下文,过滤值等等。有关仪表板参数值来源的更多介绍,请见仪表板参数。
此时我们可以保存仪表板,然后在新窗口打开。通过在URL上传参的方法改变仪表板参数的值,从而改变预览数据。

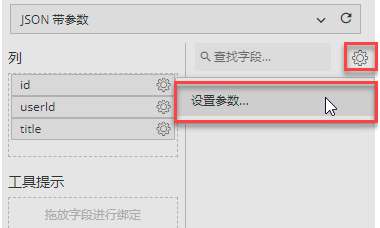
另外一个与参数对接的入口是在单个组件对接。
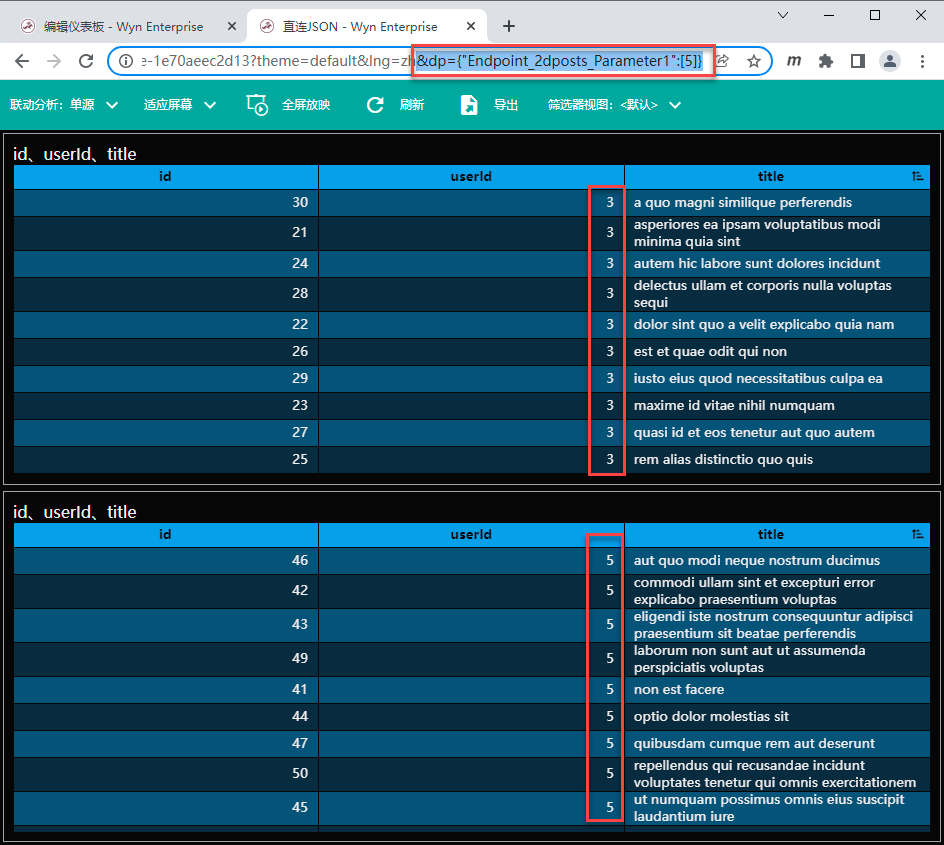
在组件上设置参数,仅对当前组件生效。优先级高于全局参数设置。允许用户在不同的图表/切片器上为相同的数据模型参数指定不同的值。对参数的设置方法与全局中设置时是相同的,这里仅需注意它的生效范围仅为当前选中的组件。且优先级高于全局设置中给的值。如下图所示,修改后仅对上方的数据表生效。

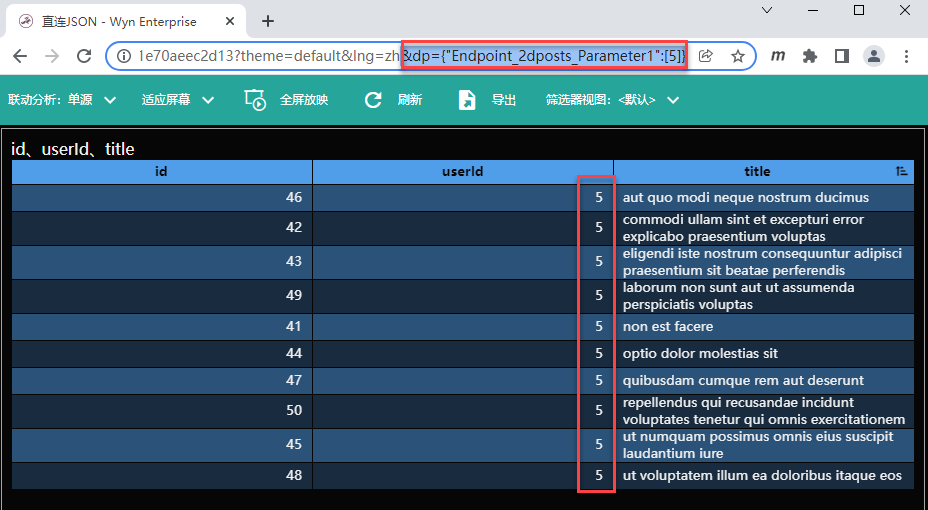
该仪表板在新窗口打开后,使用URL传参的方式为仪表板参数传值,也不会影响到上方的数据表。

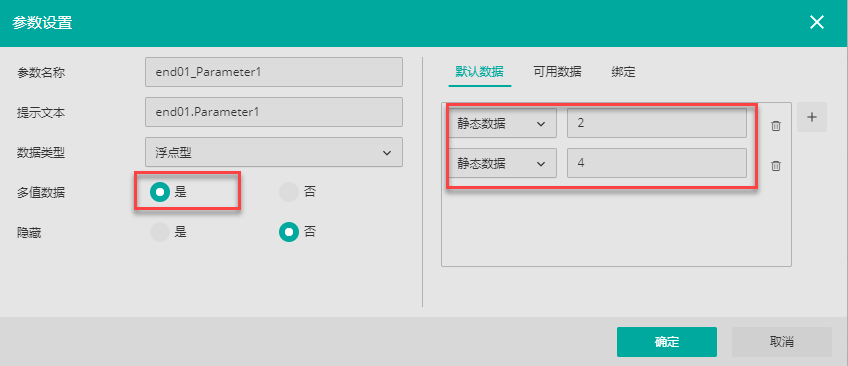
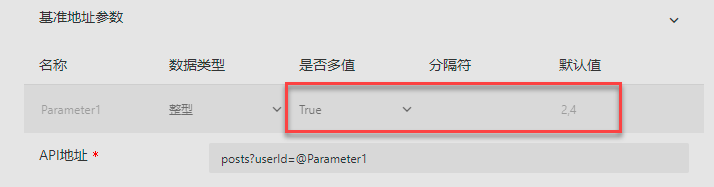
当 Web Json 中使用了多值参数时,在仪表板中则会映射一个多值参数。
例如我们在数据源中使用了如下多值参数,有关 Web Json 中如何使用多值参数,请见连接网络型JSON时使用参数。

那么在仪表板中就会对应映射成一个多值的仪表板参数: