- Wyn 商业智能
- 第一章 产品概览
- 第二章 安装与部署
- 第三章 快速入门
- 第四章 数据连接
- 第五章 数据准备
- 第六章 创建仪表板
- 第七章 数据监控与预警
- 第八章 分析表达式
- 第九章 创建报表
- 第十章 文档和用户权限管理
- 第十一章 门户网站介绍
- 第十二章 系统后台管理
- 第十三章 移动端应用
- 第十四章 数据填报应用
- 第十五章 嵌入式集成
- 第十六章 OEM定制安装
- 第十七章 仪表板可视化插件
- 附一 术语表
- 附二 WynSql详解
- 附三 资源与素材
- 附四 帮助文档历史版本
筛选器样式
用于设置数据筛选器样式相关属性,比如筛选器样式、方向、是否自动折行等外观相关样式。不同的筛选器具体的设置项不完全相同。

样式
设置标签的样式,不同的筛选器样式不同。
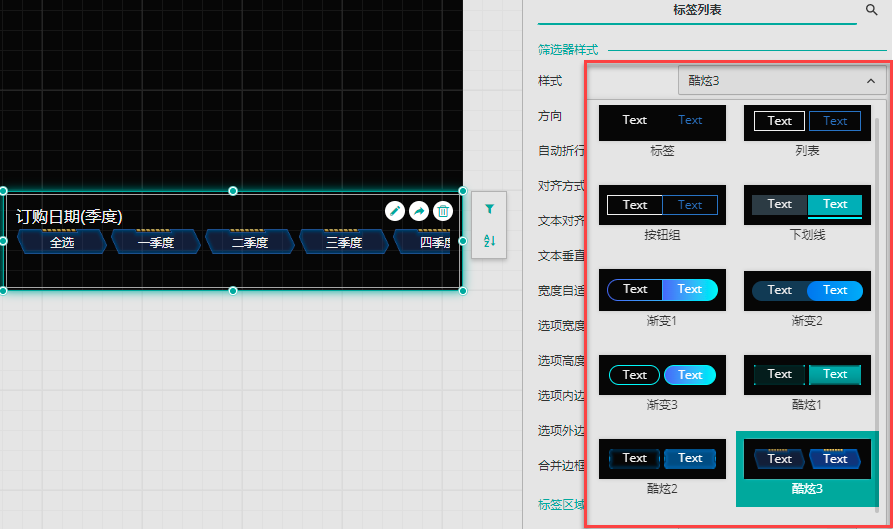
标签列表:
标签列表提供了十种内置样式,您可以选择一个快速应用。

相对日期:
相对日期提供了3种标签的样式,可设置为标签、列表或按钮组。
标签(默认值)

列表

按钮组

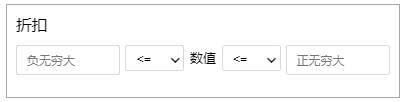
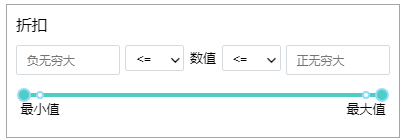
数值范围筛选器:
滑块(默认):通过拖拽来调整数值范围;

输入框:通过输入数值来调整数值范围;

输入框+滑块:既可以通过拖拽来调整数值范围,也可通过输入数值来调整。

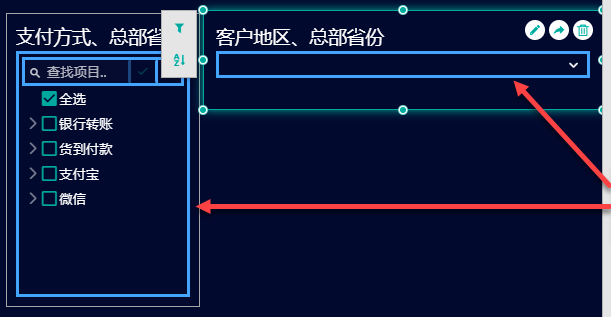
方向
设置标签的方向,可设置为横向或纵向。
横向(默认值)。
纵向,将方向设定为纵向,将隐藏自动折行、对齐方式及宽度自适应等属性。

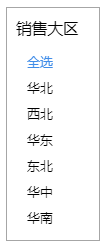
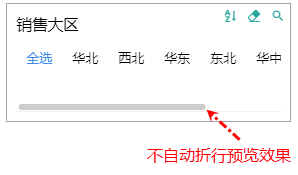
自动折行
设置是否自动折行,默认为否。
否(默认值),当不能显示所有项目时,出现横向滚动条。

是,当一行显示不下时,将自动折行,不会出现横向滚动条。当选择自动折行时,隐藏“对齐方式”选项。

对齐方式
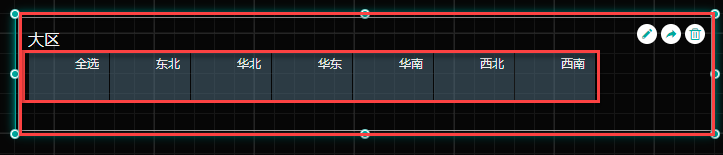
设置标签相对于组件边框的对齐方式,可设置为左对齐、居中或右对齐。
下图为左对齐效果。

文本对齐
设置标签内部文本的左右对齐方式。
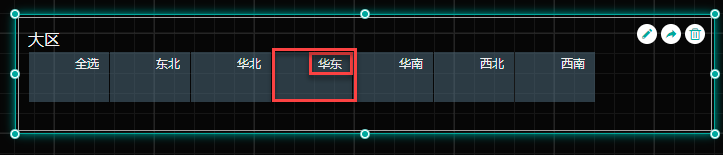
下图为右对齐效果。(同时垂直方向顶部对齐)

文本垂直对齐
设置标签内部文本垂直方向的对齐方式。
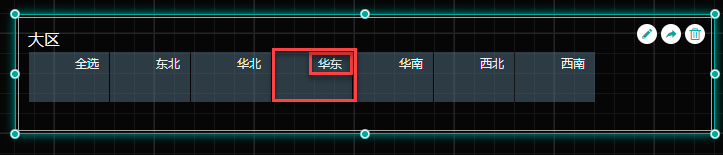
下图为顶部对齐效果。(同时左右方向右对齐)

宽度自适应
设置每个标签的宽度是否保持一致。
是(默认值),每个标签项目的宽度不一致,根据每个标签项目的内容来决定标签项目的宽度;
否,每个标签项目的宽度是一样的,当标签项目的内容过长时,出现“...”。
选项宽度/高度
设置每个选项的宽度和高度。

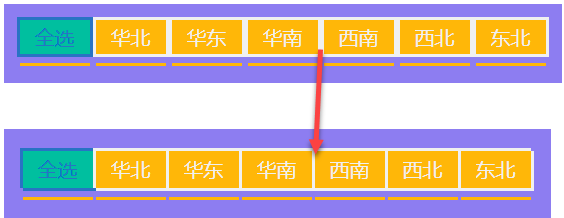
选项内/外边距
设置内外边距。
内边距:

外边距:

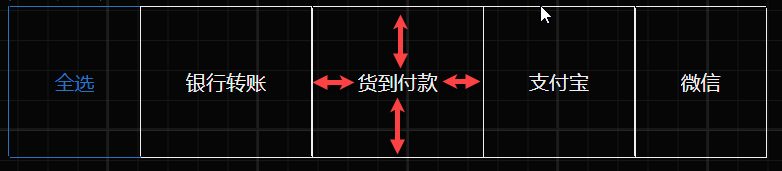
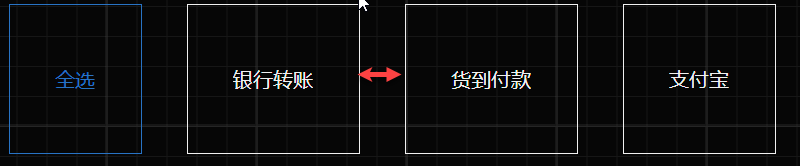
合并边框
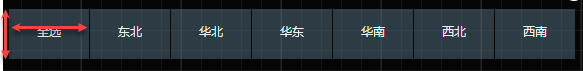
当选项外边距为 0时,相邻标签会有两条边框,此时显示效果不佳。
开启合并边框后,中间即可显示为一条边框。如下图所示。

内边框颜色/尺寸
设置多维列表框和多维下拉框的内边框颜色和粗细。