- Wyn 商业智能
- 第一章 产品概览
- 第二章 安装与部署
- 第三章 快速入门
- 第四章 数据连接
- 第五章 数据准备
- 第六章 创建仪表板
- 第七章 数据监控与预警
- 第八章 分析表达式
- 第九章 创建报表
- 第十章 文档和用户权限管理
- 第十一章 门户网站介绍
- 第十二章 系统后台管理
- 第十三章 移动端应用
- 第十四章 数据填报应用
- 第十五章 嵌入式集成
- 第十六章 OEM定制安装
- 第十七章 仪表板可视化插件
- 附一 术语表
- 附二 WynSql详解
- 附三 资源与素材
- 附四 帮助文档历史版本
跳转至外部链接
跳转至外部链接也是仪表板中经常用到的功能,此处的外部链接可以使用常规的静态链接,跳转至固定的外部链接;也支持在URL中添加上下文信息等形成动态链接。
跳转至外部静态链接
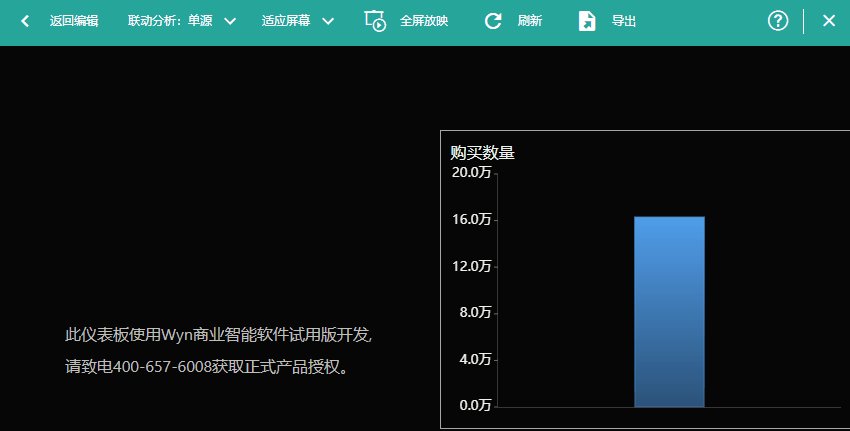
文中以图片组件跳转至外部网站为例进行讲解,最终实现如下效果。
我们单击 Wyn 标志的图片时进行跳转,跳转至葡萄城官网。

实现步骤:
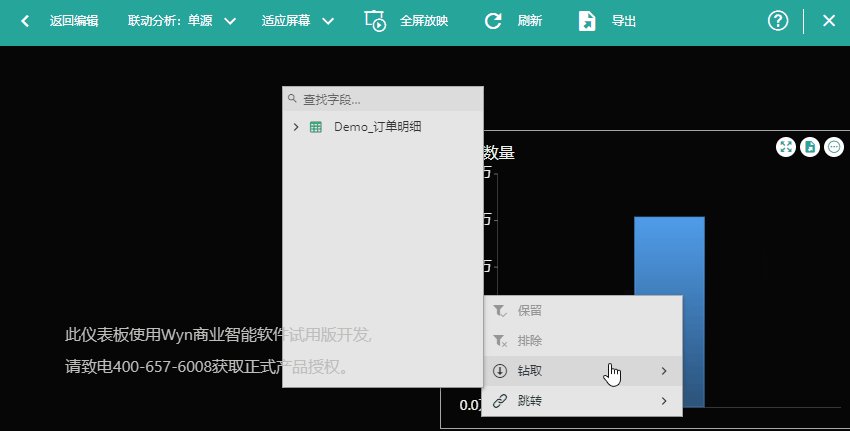
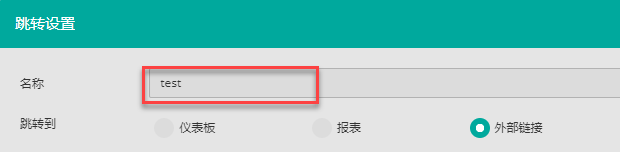
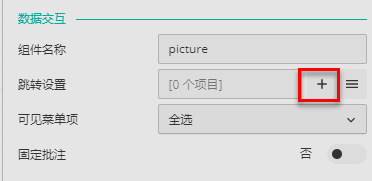
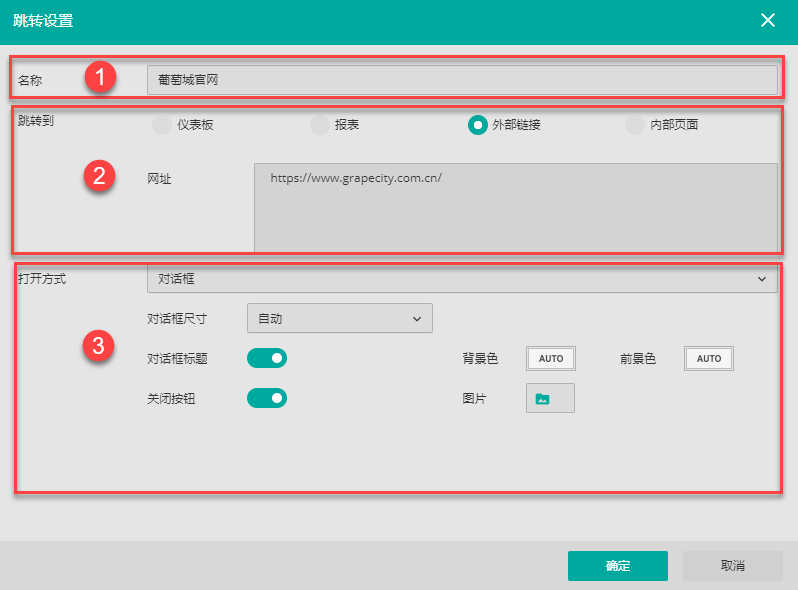
1. 选中组件后,打开属性设置面板,单击跳转设置后的“ + ”,弹出跳转设置对话框。

2. 设置跳转文档的名称、选择目标文档类型(这里我们选择外部链接),然后添加链接信息,并选择合适的打开方式。最后单击确定。

名称: 为目标文档的命名。该名称将显示在跳转文档列表中。
跳转到: 设定网址。本例中以“葡萄城官网”为例。
打开方式:

为跳转后的文档选择一个合适的打开方式。支持对话框、内嵌、新页面、重定向以及非模态对话框等方式。
这部分内容与跳转至仪表板相似,这里不做赘述,请查看 跳转至仪表板 中对应的介绍。
type=info
提示
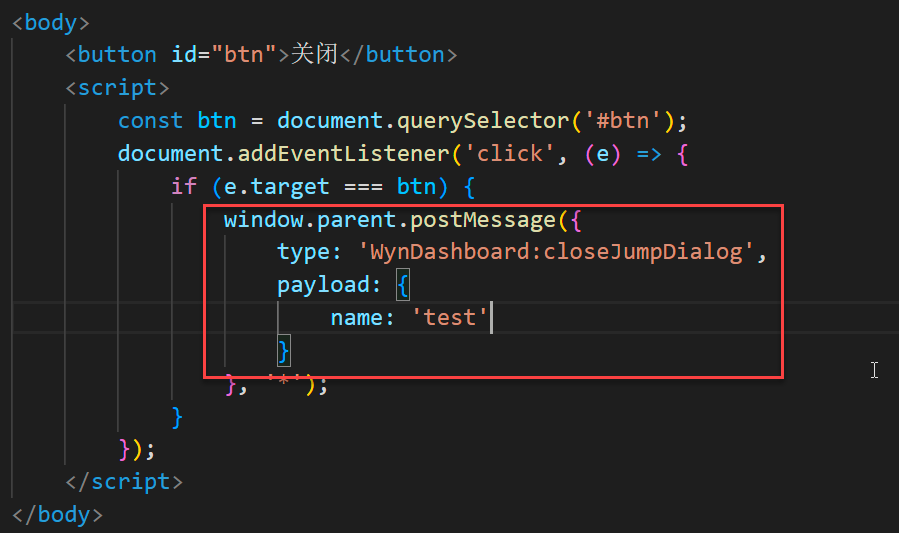
当我们选择以对话框形式跳转到外部链接时,可以在目标页面中使用自定义的UI关闭对话框。如下示例中目标页面定义了一个关闭按钮,通过点击按钮关闭页面。
需要在目标页面中使用如下 postMessage 代码,其中“type”是固定的,“name”为跳转设置时填写的名称。
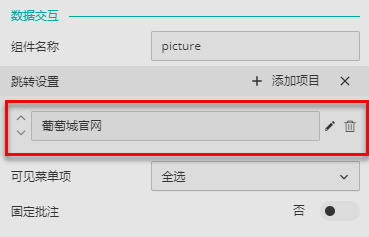
3. 设置完成后即可在属性设置面板中看到刚刚设置的跳转文档。

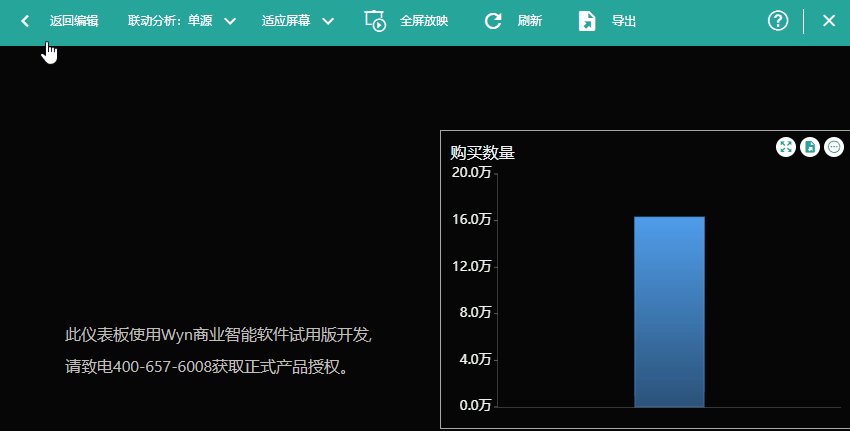
此时预览仪表板可以看到跳转效果。
跳转至外部动态链接
我们在实际使用跳转功能时,经常需要在跳转时带上当前场景信息,比如当前的用户上下文信息、数据过滤以及某些参数值等等。
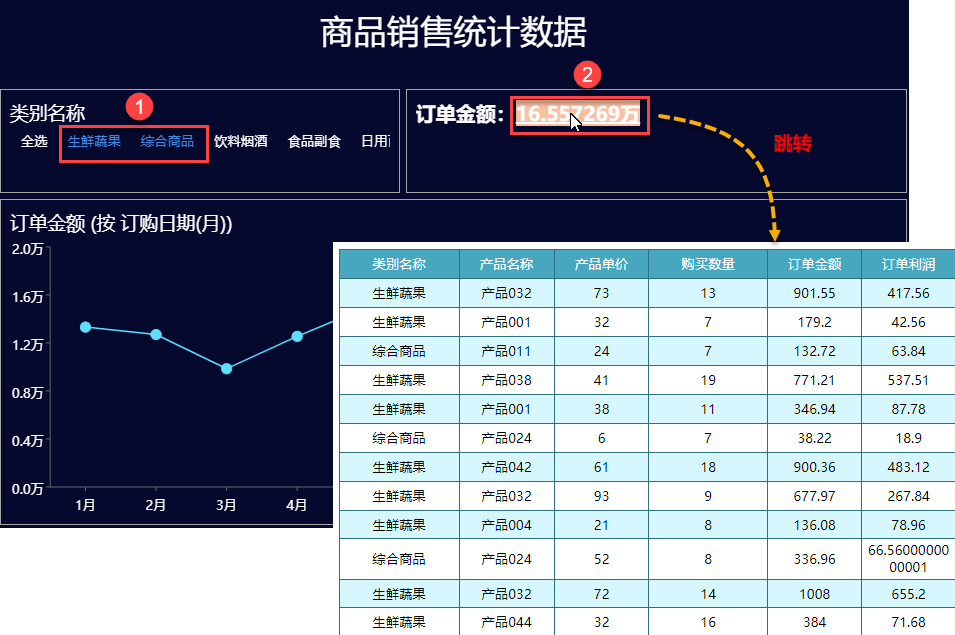
比如下图中,在仪表板中进行数据过滤后,显示了生鲜蔬果和综合商品的订单金额。
此时我们可以为订单金额设置动态链接,将数据筛选器中筛选的数据通过URL传递给出去。比如传递给报表,那么报表就可以根据数据进行过滤,仅显示筛选器选中的数据。效果如下图所示:

我们来看一下上图中 富文本 使用的外部链接:
http://localhost:51980/reports/view/f2350a68-0fc2-4e17-8df0-14bc3e2a318f?display=singlepage&theme=default&lng=zh&dp={"类别名称":#{Slicer.labelSlicer|"#value"}}可以看出,该链接的特别之处在于URL中的参数值(即#{Slicer.labelSlicer|"#value"}})不是固定的值,而是一个使用了井号和大括号表示的动态变量。
这就是即将要为您介绍的动态URL动态变量,实际在 仪表板中,外部链接可以添加的数据信息有很多种,但都必须满足这样固定的语法样式要求。
接下来为您详细介绍。
type=info
提示
有关使用URL跳转至报表传递固定参数的用法示例以及报表传参的语法要求,请参考:
动态变量使用语法要求
整体的表达语法要求为: #{变量内容 | 格式化}
#{} 是在URL中添加动态变量的固定用法,用来标识整个变量表达的内容。
其中大括号里的前半部分(“变量内容”)包含变量名和具体属性。这里使用 javascript 标准对象语法,使用中括号加引号 [" "] 或者圆点 . 的形式来访问对象的属性。示例: #{use["name"]} 或 #{use.name} 或者都可以用来表示 use 变量的 name 属性。
大括号里的后半部分(“| 格式化”)用于对变量的结果进行格式化,根据实际情况可省略。
比如:
在URL中使用 #{use["name"]} 或 #{use.name} 表示当前用户信息中的用户名。
当前登录用户的用户名为 Jack 的话,实际URL中 #{use["name"]} 或 #{use.name} 就会使用 Jack。
注意
推荐您使用中括号加引号[""]的形式引用对象的属性。
由于圆点 . 的形式不支持引用特殊属性名,比如属性名中包含特殊字符括号、空格、星号等时,使用圆点则引用失败。
可用变量说明
下表中为您列出了系统 中所有可以在URL中使用的变量,以及应用语法。请参考使用。
可用变量名(不区分大小写) | 说明 | 示例 |
|---|---|---|
User |
|
|
Document |
| 当前页面URL:http://def.com?theme=black®ion=Japan 动态URL: http://abc.com?theme=#{urlParameters.theme}&salesRegion=#{urlParameters.region} 实际URL: http://abc.com?theme=black&salesRegion=Japan |
UrlParameters |
| |
Parameters |
| |
Slicer |
| 其中slicerScenarioName来源于组件属性设置中“组件名称”。 示例中使用的即此类变量,由于报表参数值得传递要求必须添加引号,因此为变量添加了格式化。 #{Slicer.labelSlicer|"#value"} |
FilteredValue |
| |
Selection |
| 选中的数据点的维度字段 维度: A, B
|
Databinding | 用于在跳转到外部系统时获取组件的底层数据。 支持三种形式: Databinding["datasetId"] Databinding["pivotModel"] Databinding["rawModel"]
用于获取非聚合数据计算 聚合数据的rawModel ,返回数据为表格数据,默认偏移量为0,限制为200,用户可以更改。 如果组件绑定了一个分析表达式的度量,该度量将在 rawModel 对象中被忽略。 | 示例一 动态URL: http://abc.com?p=#{Databinding["datasetId"]} 实际URL: http://abc.com?p=b0082554-9c66-4605-8cf3-5f1ffbd9c314 示例二 动态URL: http://abc.com?p=#{Databinding["pivotModel"]} 实际URL: 示例三 动态URL: http://abc.com?p=#{Databinding["rawModel"]} 实际URL: http://abc.com?p=[{"pivots":[],"tables":[{"dimensions":[{"column":{"attributeId":"Age","tableName":"MaketAutoTest","columnId":"Age","subColumnType":0,"isCustomAttribute":false}},{"column":{"attributeId":"Gradient%20Value","tableName":"MaketAutoTest","columnId":"Gradient%20Value","subColumnType":0,"isCustomAttribute":false}}],"id":"ed7ebd80-8fcc-11ed-9f86-5bd4961d3279","options":{"index":0,"capacity":200}},{"dimensions":[{"column":{"attributeId":"Age","tableName":"MaketAutoTest","columnId":"Age","subColumnType":0,"isCustomAttribute":false}},{"column":{"attributeId":"Gradient%20Value","tableName":"MaketAutoTest","columnId":"Gradient%20Value","subColumnType":0,"isCustomAttribute":false}}],"id":"ed7ebd80-8fcc-11ed-9f86-5bd4961d3279-Count","countOnly":true}],"userParameters":[]}] |
注意
columnName
在FilteredValue中,它表示列在“数据集”字段列表区域中的显示名称。例如:数据集列的原始名称为“RegionName”,用户将其重命名为“Region”,因此动态网址应为“http://abc.com?p1”=#{filteredValue[“Region”]}“
在Selection中,它表示组件绑定区中字段项的显示名称。
格式化说明
值类型 | 格式化关键字 | 示例 | |||
|---|---|---|---|---|---|
单值 | #value | 场景 | URL | 格式化 | 结果 |
p1=#{user.name} | - | p1=Jack | |||
p1=#{user.name|#value} | #value | p1=Jack | |||
p1=#{user.name|“#value”} | "#value" | p1="Jack" | |||
p1=#{user.name|"#value@grapecity.com"} | #value@grapecity.com | p1=Jack@grapecity.com | |||
数组 | #value | p1=#{user.roles} | - | p1=[Admin, Everyone] | |
p1=#{user.roles|#value} | #value | p1=[Admin, Everyone] | |||
p1=#{user.roles|“#value”} | "#value" | p1=["Admin", "Everyone"] | |||
p1=#{user.roles|GC-#value} | GC-#value | p1=[GC-Admin, GC-Everyone] | |||
数值范围 | #value | Range Slicer Sales: 1k~2k | p1=#{Slicer["rangeSlicer"]} | - | p1=[1000, 2000] |
p1=#{Slicer["rangeSlicer"]|#value} | #value | p1=[1000, 2000] | |||
p1=#{Slicer["rangeSlicer"]|"#value"} | "#value" | p1=["1000", "2000"] | |||
级联数值 | ["columnName"] | 维度字段 DimA, DimB
| p1=#{Slicer["treeSlicer"]} | - | p1=[A1:B1, A1:B2, A2:, A3:B4] |
p1=#{Slicer["treeSlicer"]|["DimA"]:["DimB"]} | ["DimA"]:["DimB"] | p1=[A1:B1, A1:B2, A2:, A3:B4] | |||
p1=#{Slicer["treeSlicer"]|"["DimA"]"~"["DimB"]"} | "["DimA"]"~"["DimB"]" | p1=["A1"~"B1", "A1"~"B2", "A2"~"", "A3"~"B4"] | |||
p1=#{Slicer["treeSlicer"]|"["DimA"]"~["DimB"]} | "["DimA"]"~["DimB"] | p1=["A1"~B1, "A1"~B2, "A2"~, "A3"~B4] | |||
p1=#{Slicer["treeSlicer"]|["DimA"]} | ["DimA"] | p1=[A1, A2, A3] | |||
p1=#{Slicer["treeSlicer"]|"["DimA"]"} | "["DimA"]" | p1=["A1", "A2", "A3"] | |||