[]
定义一个可以通过Post请求访问的Web API,当通过HTTP的Post调用方法时,可以通过ServerApi的Context属性获取请求的详细信息。
Context属性是Asp.net Core的HttpContext类型,通过Request属性可以获取HTTP请求的全部信息。
HTTP的Post请求不能通过浏览器的地址栏直接访问,可以通过提交表单(Form)或者Ajax请求的方式来访问。
本节介绍如何调试服务端自定义Post API。
在活字格中使用JavaScript发送Ajax请求比较方便,下面的示例中为您介绍如何使用JavaScript调用并调试服务器端的Post函数。
操作步骤
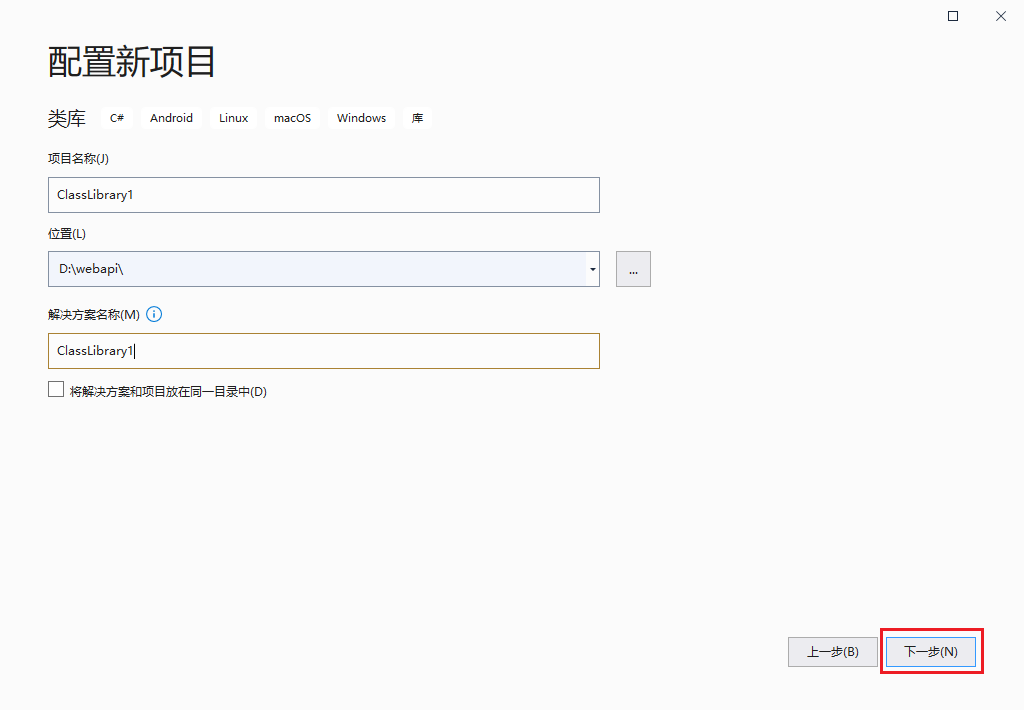
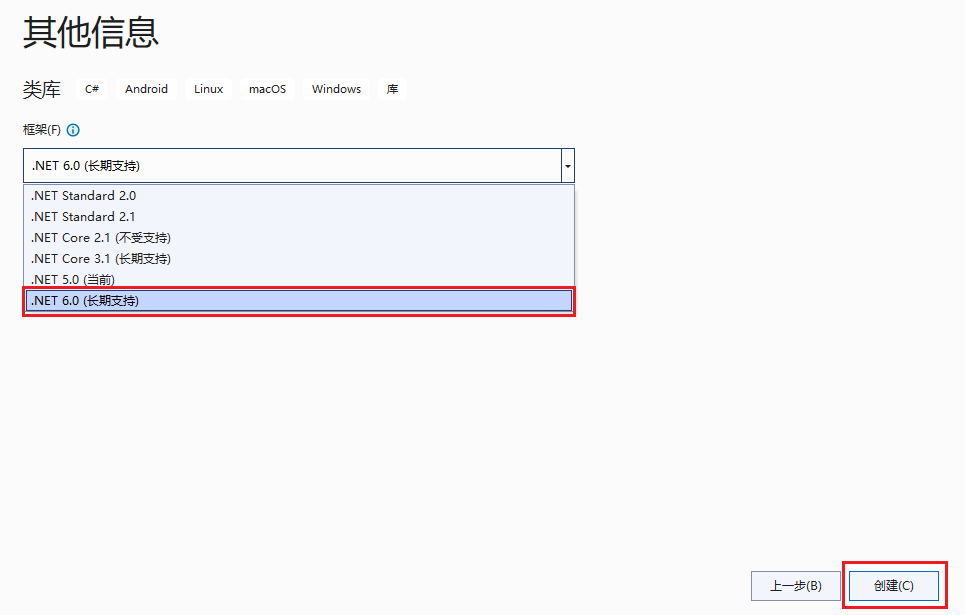
1. 在Visual Studio中创建类库项目。设置项目的Framework框架为.NET 6.0,如下图所示。
↓

↓

2. 在解决方案资源管理器下,右击“引用”,选择“添加引用”。

3. 单击“浏览”,在活字格的安装目录下找到“GrapeCity.Forguncy.ServerApi.dll”文件并将其添加为该工程的引用。
如果安装活字格服务端时,安装目录为默认目录,则此文件的路径为“C:\Program Files\ForguncyServer\Website\bin”。
如果安装活字格服务端时,安装目录为自定义路径,则此文件的路径为“自定义路径\ForguncyServer\Website\bin”。

4. 在Class1.cs文件中输入代码。
public class MyAPI : ForguncyApi
{
[Post]
public async Task TestPostAPI()
{
//获取post请求的数据
var form = await this.Context.Request.ReadFormAsync();
var name = form["name"].FirstOrDefault();
var department = form["department"].FirstOrDefault();
string result = name + department;
await this.Context.Response.WriteAsync(result);
//使用AddTableData方法向员工表中添加数据
this.DataAccess.AddTableData("员工表", new Dictionary<string, object> { { "姓名", name }, { "部门", department } });
}
}5. 在解决方案资源管理器中,右击解决方案,在右键菜单中选择“生成”,生成dll文件。

6. 编译完成后,把对应的编译结果上传到活字格设计器。
在活字格设计器,选择“文件->设置->自定义Web Api”,单击“上传Web Api Assembly”。

上传完成后,可以看到设计器中会把包含的Api显示在界面上,并提示调用的方法。
7. 在页面中,创建两个文本框分别命名为“name”和“department”。选择一个单元格区域,将其单元格类型设置为按钮,设置其命令为JavaScript命令,并输入JavaScript代码。

8. 运行应用,服务端自定义API就会随着网站一起运行。
打开Visual Studio,选择“调试->附加到进程”。

9. 在弹出的对话框中,找到并选择ForguncyServerConsole.exe进程,单击“附加”。

此时Visual Studio就进入了调试状态,给TestPostApi函数添加断点。
在网页的文本框中输入值,然后单击“提交”按钮,此时您就可以在Visual Studio里单步调试代码。
通过Context.Request.Query属性,可以获取Post请求中的参数。

代码很难一次编写的完全正确,如果修改代码,需要执行以下步骤:
修改代码。
编译工程。
在活字格设计器中删除之前的dll文件。
上传新的dll文件。
运行活字格应用程序。
通过Visual Studio的“调试->附加到进程”重新附加到ForguncyServerConsole.exe进程上。
打断点调试。
如果还需要修改代码回到第一步,直到修正所有问题。