[]
活字格中支持图文列表单元格类型,在自定义模板区域显示表格的数据。因此,可使用图文列表单元格以卡片视图形式来显示数据。
设置图文列表单元格中显示的内容。
单击“编辑模板”,在模板页面,选择单元格或选择一个单元格区域将其合并后,在单元格设置中设置关联列。

type=note
说明
图文列表模板页面中单元格的关联列选择“行选择状态”时,如果选择了表格中的行,则图文列表中单元格的值为 1;不选择表格中的行时,图文列表中单元格的值为0。
双击图文列表单元格,可以直接打开模板页面进行编辑。
模板页的单元格支持公式。
在模板页面下方显示父页面的快照,方便您查看父页面的内容,以设计模板页面。
从模板页面返回父页面,或直接在页面列表中打开父页面。
设置图文列表的数据源为数据表。
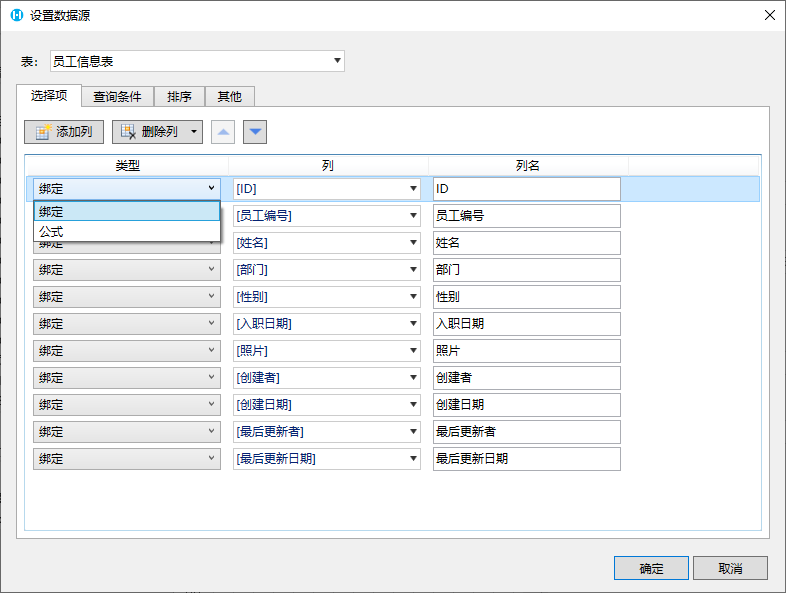
单击“设置数据源”超链接,弹出设置数据源对话框,选择表后,还可以进行选择项、查询条件、排序及其他设置。
选择项:默认会加载数据表中的所有列。
绑定:绑定数据表中的一个字段。
公式:设置为公式。可以使用函数,并引用页面中的单元格/名称,或引用其他列。

设置 | 说明 |
|---|---|
编辑模板 | 具体请见编辑模板。 编辑模板后,超链接的文字会以粗体显示。 |
编辑点击模板命令 | 设置点击模板时执行的命令。 设置命令后,超链接的文字会以粗体显示。 |
编辑双击模板命令 | 设置点双击模板时执行的命令。 设置命令后,超链接的文字会以粗体显示。 |
数据绑定 | 绑定数据源:设置图文列表的数据源为数据表。 |
表格名 | 设置表格名,该表格名可用于单元格类型和命令,用于操作数据源生成的虚拟表格。 |
加载记录行数 | 设置数据表的加载记录行数。默认为无限制。 |
按需加载 | 勾选按需加载后,可设置加载行数。 |
排列模式 | 支持三种排列模 式:
|
溢出模式 | 支持三种溢出模式:溢出、滚动和剪切。 |
设置无数据时显示的内容 | 设置当图文列表单元格中没有数据时显示的图片和文本。
设置内容后,超链接的文字会以粗体显示。 |
设置子表格 | 将数据源生成的虚拟表格设置为子表格。 设置子表格后,超链接的文字会以粗体显示。 |
其他 |
|
注释 | 图文列表单元格的注释,具体可参见单元格基本操作的“新建注释”。 |
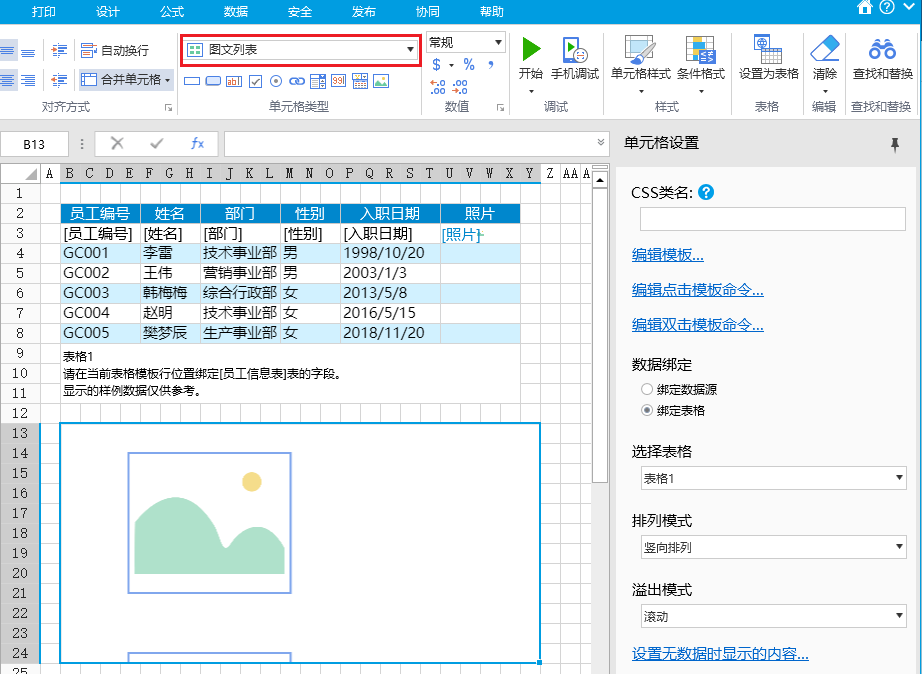
选择图文列表绑定表格中的数据,页面中需要先绑定表格。
然后在页面中选中一片区域,设置其单元格类型为图文列表。

编辑模板的关联列时需要选择表格中各列的列名,因此需要提前设置好列名,或右击表格选择“自动设置列名”。

设置 | 说明 |
|---|---|
编辑模板 | 设置图文列表单元格中显示的内容。具体请见编辑模板。 |
编辑点击模板命令 | 设置点击模板时执行的命令。 |
编辑双击模板命令 | 设置点双击模板时执行的命令。 设置命令后,超链接的文字会以粗体显示。 |
数据绑定 | 绑定表格:设置图文列表的数据源为表格。 |
选择表格 | 选择要在图文列表单元格中显示数据的表格。默认选择页面中的第一个表格。 |
排列模式 | 支持三种排列模式:
|
溢出模式 | 支持三种溢出模式:溢出、滚动和剪切。 |
设置无数据时显示的内容 | 设置当图文列表单元格中没有数据时显示的图片和文本。
|
type=note
说明
如果图文列表关联的表格开启了“添加新行”,运行后,图文列表中就会自动添加一个空项目。
支持三种排列模式:
竖向排列:所有项目显示在一列。
横向排列:所有项目显示在一行。
流动排列:所有项目显示在多个行和列。可设置流动方向为按行流动和按列流动。
所有项目显示在一列。数据不能完全显示时,会在竖向方向出现滚动条。

所有项目显示在一行。数据不能完全显示时,会在横向方向出现滚动条。

所有项目显示在多个行和列。可设置流动方向为按行流动和按列流动。
按行流动:一行空间不足时流动到下一行。

按列流动:一行空间不足时流动到下一行。

项目以宫格模式显示,可以设置宫格的行数和列数,还可以设置流动方向为按行流动或者按列流动。
列数/行数可以输入一个整数,表示固定列数/行数,如果留空表示不强制固定列数/行数。可以通过公式在运行时动态计算列数/行数,通常可以配合%ViewportWidth%/ %ViewportHeight%关键字计算合适的列数/行数。
如果模板尺寸小于宫格的空间,则模板将位于宫格的中间。
如果模板尺寸大于宫格空间,板将显示在宫格空间之外并相互覆盖。
如果模板中有范围模式的列或行,行/列将自动改变大小以适应宫格空间。

↓

在图文列表单元格中可直接修改表格中的数据,并更新到数据库中。
例如,将模板页面中的单元格设置为可输入类型的单元格(如文本框),运行后修改图文列表单元格中的数据,如下图所示。
