- 第一章 活字格概述
- 第二章 安装与卸载
- 第三章 建立业务数据
- 第四章 字段类型
- 第五章 建立页面
- 第六章 关联业务数据与页面
- 第七章 单元格类型
- 第八章 表格设计
- 第九章 命令
- 第十章 数据校验
- 第十一章 数据查询
- 第十二章 条件格式
- 第十三章 自动编号
- 第十四章 建立主从表
- 第十五章 连接到外部数据库
- 第十六章 Excel公式
- 第十七章 OData
- 第十八章 全局变量
- 第十九章 图表
- 第二十章 数据透视表
- 第二十一章 打印
- 第二十二章 建立用户、角色、组织结构
- 第二十三章 权限与安全
- 第二十四章 流程
- 第二十五章 计划任务
- 第二十六章 服务端命令
- 第二十七章 服务端通知
- 第二十八章 模板命令
- 第二十九章 组件
- 第三十章 报表
- 第三十一章 图片资源
- 第三十二章 设计与美化
- 第三十三章 多语言
- 第三十四章 本地运行与调试
- 第三十五章 网站发布
- 第三十六章 服务端应用管理
- 第三十七章 网站维护
- 第三十八章 服务端配置
- 第三十九章 备份与还原
- 第四十章 移动端支持
- 第四十一章 单点登录
- 第四十二章 插件
- 第四十三章 文档备案
- 第四十四章 导入Access应用程序
- 第四十五章 与微信集成
- 第四十六章 与钉钉集成
- 第四十七章 用户安全提供程序
- 第四十八章 协作开发
- 第四十九章 负载均衡
- 第五十章 关键字
- 第五十一章 JavaScript编程
- 第五十二章 服务端编程
- 第五十三章 软件许可与版本历史
- 第五十四章 活字格云
- 第五十五章 活字格插件开发
- 第五十六章 Java插件系统
- 第五十七章 表格报表
创建服务端Web API
介绍如何创建服务端Web API。
创建服务端Web API
操作步骤
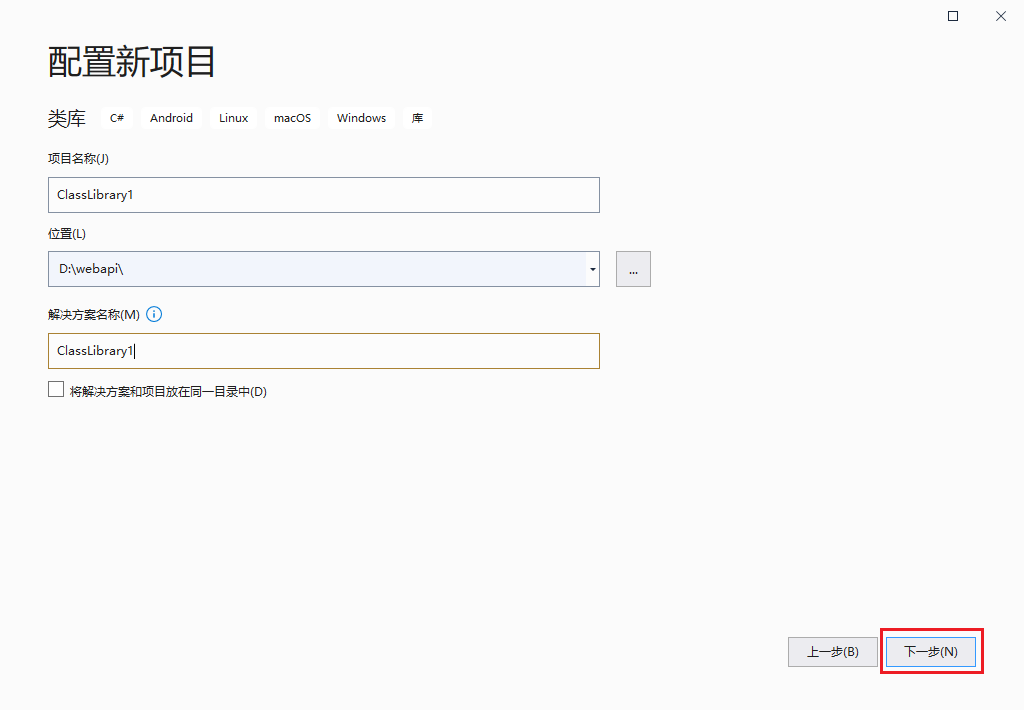
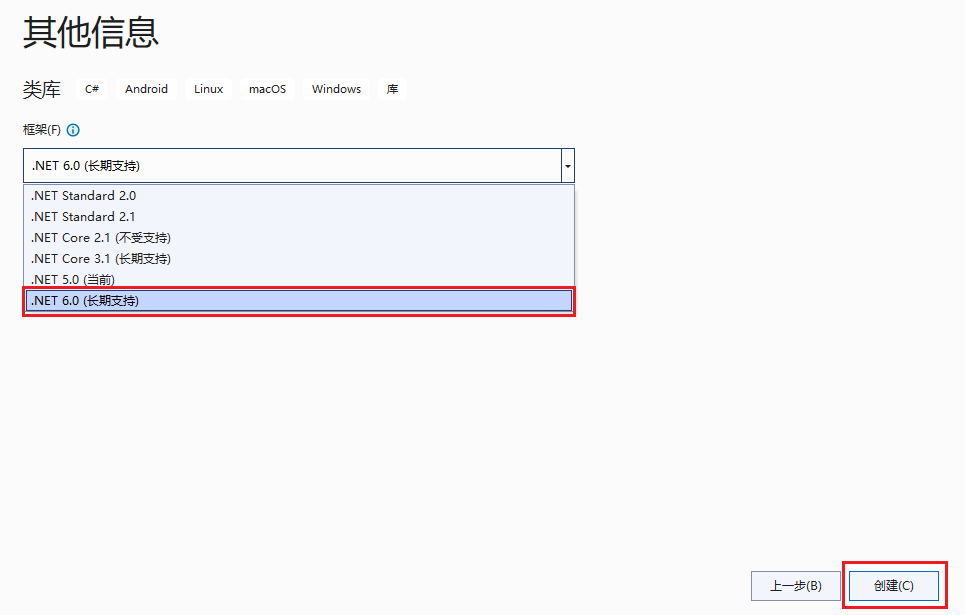
1. 在Visual Studio中创建类库项目。设置项目的框架为.NET 6.0,如下图所示。

↓

↓

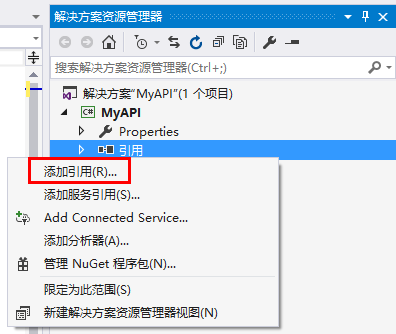
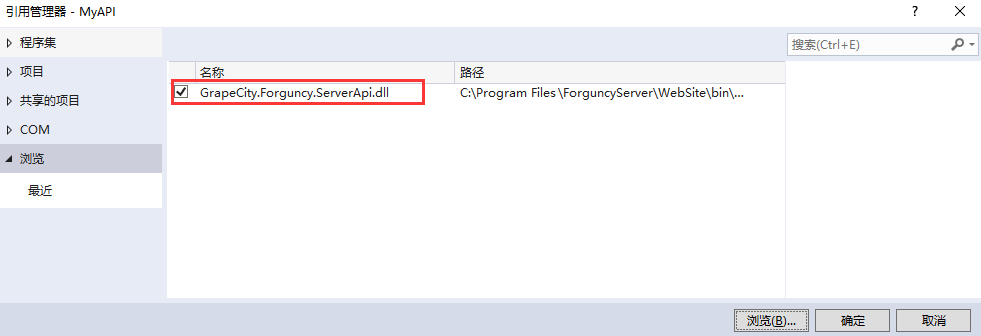
2. 在解决方案资源管理器下,右击“引用”,选择“添加引用”。

3. 单击“浏览”,在活字格的安装目录下找到“GrapeCity.Forguncy.ServerApi.dll”文件并将其添加为该工程的引用。
如果安装活字格服务端时,安装目录为默认目录,则此文件的路径为:C:\Program Files\ForguncyServer\Website\bin
如果安装活字格服务端时,安装目录为自定义路径,则此文件的路径为“自定义路径\ForguncyServer\Website\bin”。

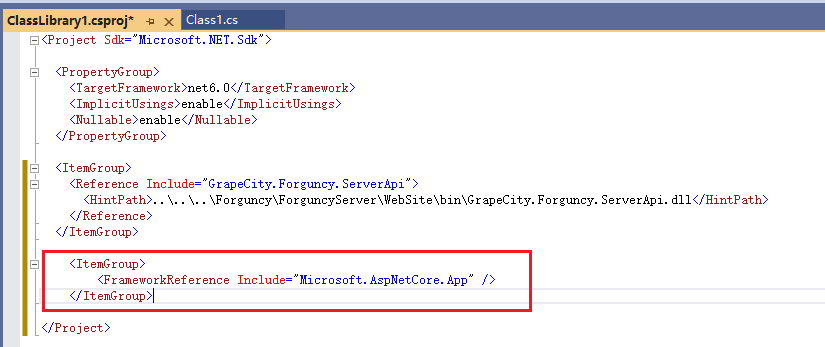
**4.**双击解决方案“ClassLibrary1”,手动添加引用。

添加代码如下:
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
</ItemGroup>
5. 创建一个public class,使其从GrapeCity.Forguncy.ServerApi命名空间的ForguncyApi类继承。
在类里加入public方法。通过给方法增加Get或Post特性可以把方法指定为可以通过HTTP协议调用的方法。
活字格服务端API
服务端API可以通过ForguncyApi类上的DataAccess属性来操作数据库。
获取HTTP请求信息
当通过HTTP的GET或POST调用方法时,可以通过ServerApi的Context属性获取请求的详细信息。Context属性是Asp.net Core的HttpContext类型,通过Request属性可以获取HTTP请求的全部信息。
API调用的URL
http://域名或主机名/应用程序名/类名/方法名
例如:http://computer1/活字格app1/customapi/sampleapi/addsampledata
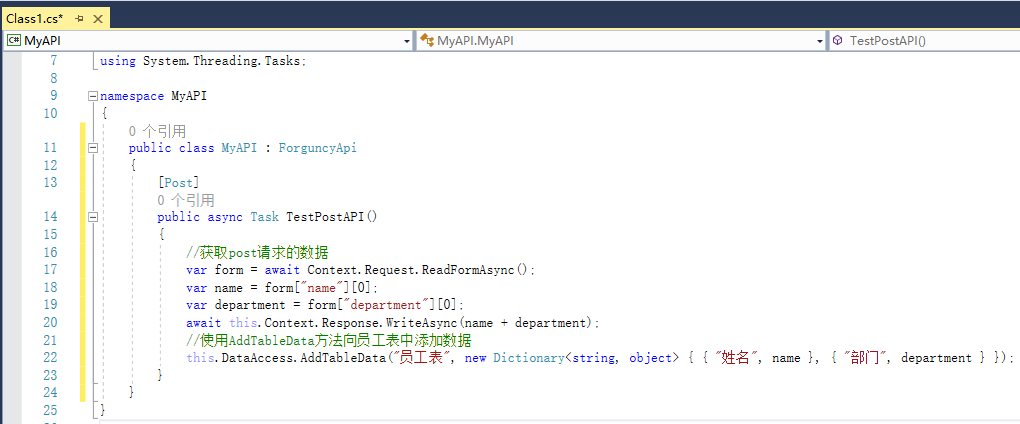
下面的C#代码中,自定义Web API类 “MyAPI” ,该类包含一个post方法 “TestPostAPI”:
public class MyAPI : ForguncyApi
{
[Post]
public async Task TestPostAPI()
{
//获取post请求的数据
var form = await Context.Request.ReadFormAsync();
var name = form["name"][0];
var department = form["department"][0];
await this.Context.Response.WriteAsync(name + department);
//使用AddTableData方法向员工表中添加数据
this.DataAccess.AddTableData("员工表", new Dictionary<string, object> { { "姓名", name }, { "部门", department } });
}
}如果要使用WriteAsync方法,请添加"using Microsoft.AspNetCore.Http;" 。
在前端使用以下JavaScript代码调用TestPostAPI方法,具体关于post方法请参见post方法。
//获取当前页面
var page = Forguncy.Page;
//获取页面上的单元格
var cell1 = page.getCell("name");
var cell2 = page.getCell("department");
//获取单元格的值
var data = {
name: cell1.getValue(),
department: cell2.getValue()
};
//发送请求到服务器
Forguncy.Helper.post("customapi/myapi/testpostapi", data, function () {
alert("添加成功,请刷新页面。");
});type=note
说明:
post方法的url参数"customapi/myapi/testpostapi"中,myapi为自定义的类名,testpostapi为方法名。
在.cs文件中输入代码。

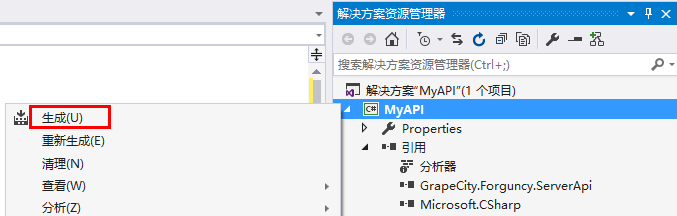
6. 在解决方案资源管理器中,右击解决方案,在右键菜单中选择“生成”。

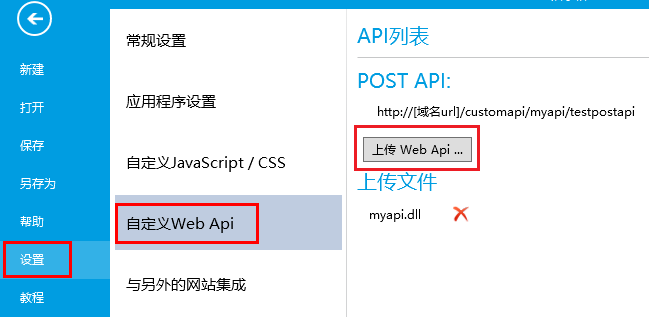
7. 在设计器中,选择“文件->设置->自定义Web Api”,单击“上传Web Api Assembly”,上传生成的dll文件。

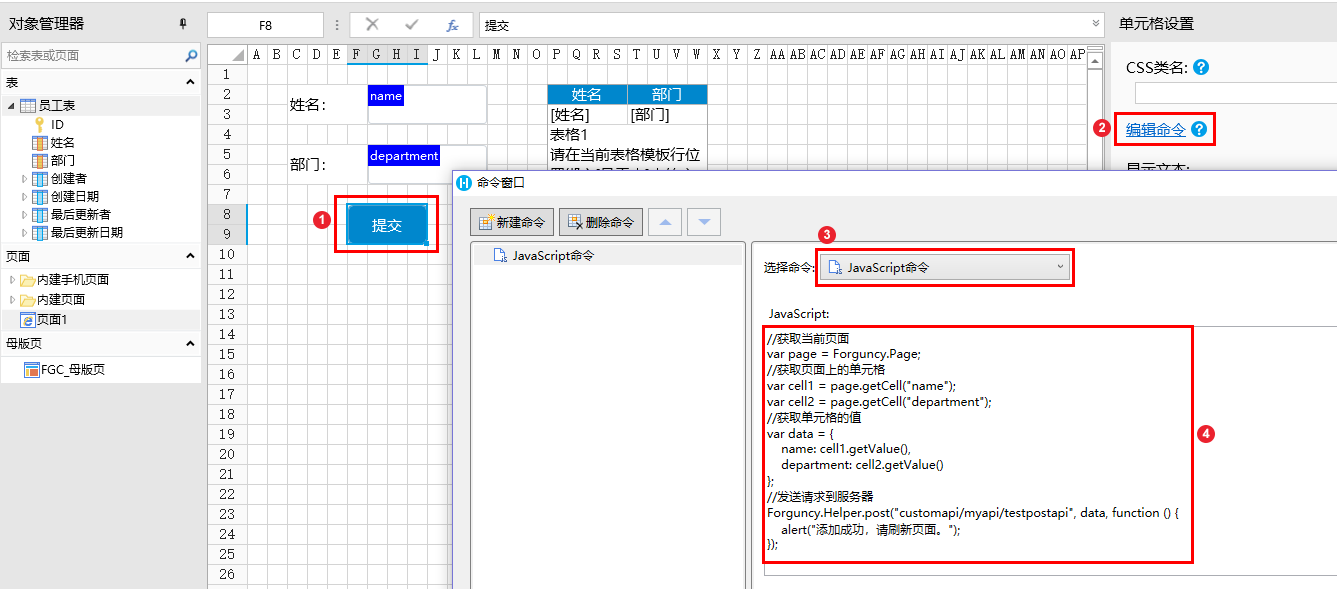
8. 在页面中,选择一个单元格区域,将其单元格类型设置为按钮,设置其命令为JavaScript命令,并输入JavaScript代码。

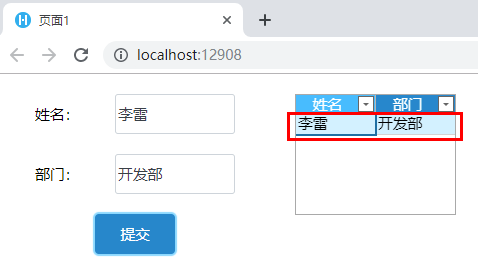
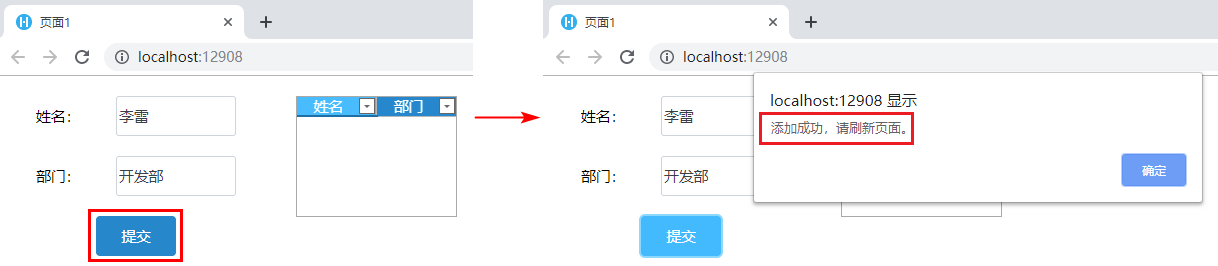
9. 运行页面,单击提交按钮,就会弹出警告框。

关闭警告框,表格刷新后,就可以看到员工表中新增的数据。