- 第一章 活字格概述
- 第二章 安装与卸载
- 第三章 建立业务数据
- 第四章 字段类型
- 第五章 建立页面
- 第六章 关联业务数据与页面
- 第七章 单元格类型
- 第八章 表格设计
- 第九章 命令
- 第十章 数据校验
- 第十一章 数据查询
- 第十二章 条件格式
- 第十三章 自动编号
- 第十四章 建立主从表
- 第十五章 连接到外部数据库
- 第十六章 Excel公式
- 第十七章 OData
- 第十八章 全局变量
- 第十九章 图表
- 第二十章 数据透视表
- 第二十一章 打印
- 第二十二章 建立用户、角色、组织结构
- 第二十三章 权限与安全
- 第二十四章 流程
- 第二十五章 计划任务
- 第二十六章 服务端命令
- 第二十七章 服务端通知
- 第二十八章 模板命令
- 第二十九章 组件
- 第三十章 报表
- 第三十一章 图片资源
- 第三十二章 设计与美化
- 第三十三章 多语言
- 第三十四章 本地运行与调试
- 第三十五章 网站发布
- 第三十六章 服务端应用管理
- 第三十七章 网站维护
- 第三十八章 服务端配置
- 第三十九章 备份与还原
- 第四十章 移动端支持
- 第四十一章 单点登录
- 第四十二章 插件
- 第四十三章 文档备案
- 第四十四章 导入Access应用程序
- 第四十五章 与微信集成
- 第四十六章 与钉钉集成
- 第四十七章 用户安全提供程序
- 第四十八章 协作开发
- 第四十九章 负载均衡
- 第五十章 关键字
- 第五十一章 JavaScript编程
- 第五十二章 服务端编程
- 第五十三章 软件许可与版本历史
- 第五十四章 活字格云
- 第五十五章 活字格插件开发
- 第五十六章 Java插件系统
- 第五十七章 表格报表
操作表格
获取到当前页面后,通过表格的名称获取到表格对象,您就可以操作表格对象,表格对象包含了操作表格中单元格的值的方法,同时也提供了一些事件,如选择行变化的事件。
操作表格
获取到表格对象后,您就可以操作表格,实现表格对象的多种方法。具体方法请参见ListView类。
例如,通过addNewRow方法,给表格添加一个新行及一行数据。
//获取当前页面
var page = Forguncy.Page;
//获取页面上的表格
var listview = page.getListView("表格1");
//添加新行
listview.addNewRow(
{
"姓名": "李雷",
"出生日期": new Date(1990, 1, 3),
"部门": "市场部"
});操作步骤
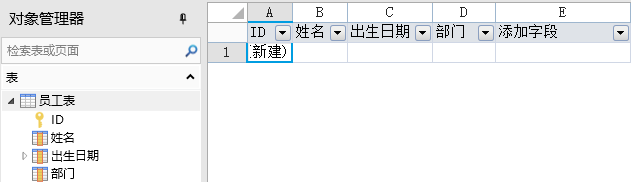
1. 新建一个数据表“员工表”,并添加姓名、出生日期和部门三个字段。

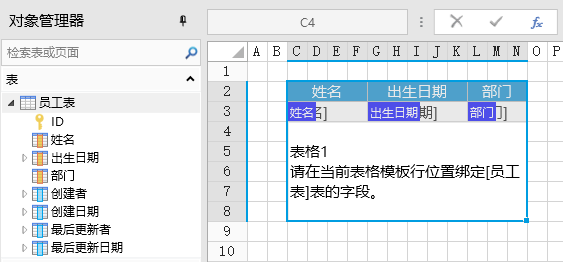
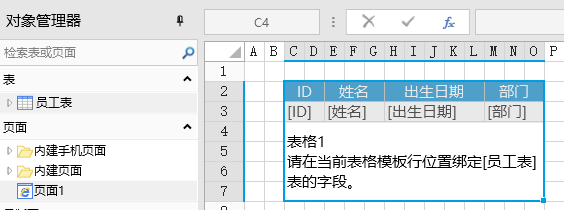
2. 在页面上选择一个区域,将数据表拖拽到单元格区域中,绑定数据表中的字段,并设置各列的列名。

3. 选择一个单元格区域,设置其单元格类型为按钮,编辑命令为“JavaScript命令”,并输入JavaScript代码。

4. 编辑完成后,单击“确定”关闭对话框。
运行页面,在页面中单击添加新行按钮后,就会在表格中添加一行数据。

表格事件
获取到表格后,您还可以给表格绑定事件,具体关于表格支持的事件请参见ListViewEvents类。
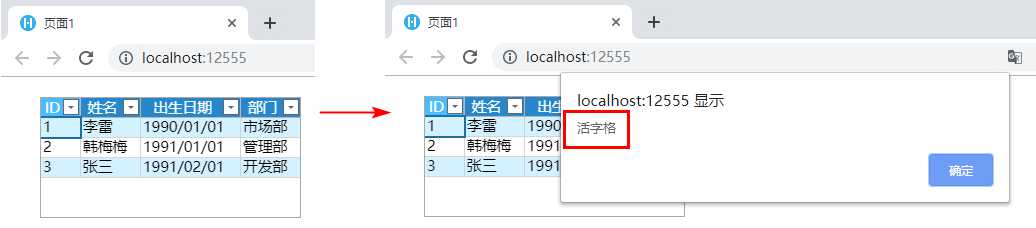
例如,通过bind方法,给表格绑定Reloaded事件,当表格重新加载数据时,就会弹出一个警告框。
//定义事件处理函数
var reload = function(arg) {
alert("活字格");
}
//获取当前页面
var page = Forguncy.Page;
//获取表格对象
var listview = page.getListView("表格1");
//绑定表格的事件
listview.bind("reloaded", reload);操作步骤
1. 在页面上选择一个区域,将数据表拖拽到单元格区域中,绑定数据表中的字段。

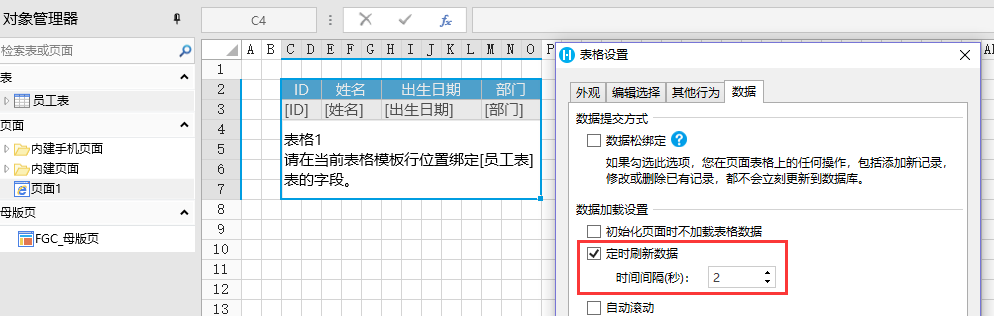
2. 设置表格定时刷新数据。选中表格,右击,在右键菜单中选择表格设置。
在表格设置对话框的数据页签下,勾选定时刷新数据,并设置时间间隔。

3. 单击页面设置,编辑页面加载时命令,命令为“JavaScript命令”,并输入JavaScript代码。

4. 编辑完成后,单击“确定”关闭对话框。
运行页面,当表格自动刷新后,就会弹出警告框。