This quick start helps you to create a Web page, add the wijbarchart widget, and customize the appearance and behavior of the widget.
- In Notepad, create a new HTML page, add the following code and save the document with an .html extension.
Drop down and copy markup to paste in Notepad
| Paste in Notepad. |
Copy Code
|
<!DOCTYPE HTML>
<HTML>
<head>
</head>
<body>
</body>
</HTML>
|
- Add links to the dependencies to your HTML page within the <head> tags. Find the latest dependencies in the content delivery network (CDN) file at wijmo cdn.
Drop down and copy references to paste inside the head tags
| References |
Copy Code
|
<!--jQuery References-->
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js" type="text/javascript"></script>
<!--Theme-->
<link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets CSS-->
<link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20132.15.min.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets JavaScript-->
<script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20132.15.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20132.15.min.js" type="text/javascript"></script> |
- Place the following markup within the <body> tags.
Drop down and copy markup to paste inside the body tags
| Paste inside the body tags. |
Copy Code
|
<div id="wijbarchart"
style="width: 400px; height: 300px">
</div>
|
- To initialize the widget and to populate the wijbarchart with data, you need to add some jQuery script.
Drop down and copy markup to paste inside the head tags
| Paste inside the head tags. |
Copy Code
|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
axis: {
y: {
text: "Total Hardware"
},
x: {
text: ""
}
},
hint: {
content: function () {
return this.data.label + '\n ' + this.y + '';
}
},
header: {
text: "Console Wars"
},
seriesList: [{
label: "US",
legendEntry: true,
data: { x: ['PS3', 'XBOX360', 'Wii'], y: [12.35, 21.50, 30.56] }
}],
seriesStyles: [{
fill: "#8ede43", stroke: "#7fc73c", opacity: 0.8
}],
seriesHoverStyles: [{ "stroke-width": "1.5", opacity: 1
}]
});
});
</script>
|
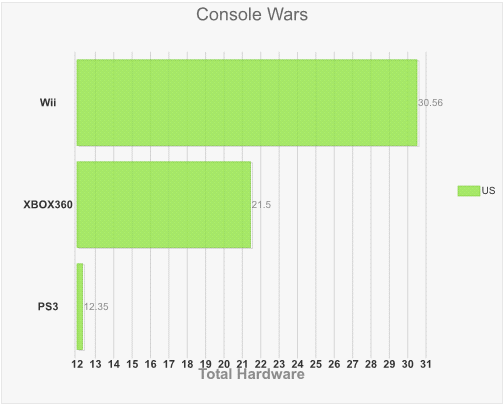
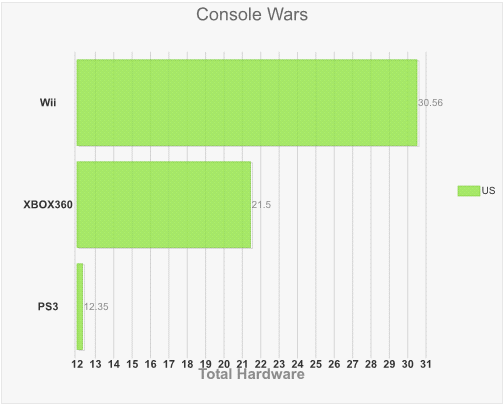
- Save your HTML file and open it in a browser. The wijbarchart widget appears like the following.

See Also
Widgets
Reference