
| Wijmo User Guide > Widgets > BarChart > Quick Start > Changing Appearance |
It's also easy to change the appearance of the wijbarchart. You can use the seriesStyles property to change the fill, stroke, and opacity sub-properties. You can also change the linear color gradient, if you wish to.
The following script adds a linear color gradient, changes the color of the bar chart, and increases the opacity of the fill:
| Sample Script |
Copy Code
|
|---|---|
seriesStyles: [{
fill: "90-#BD1181-#718699", stroke: "#2371B0", opacity: 1.5
}],
|
|
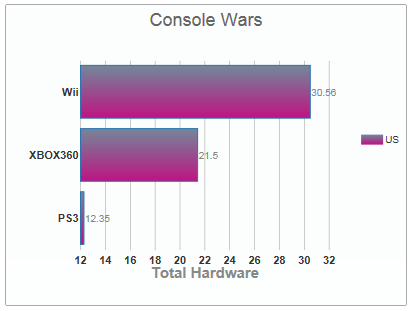
The above script will result in the following:
You can rotate the axis labels very easily. The text for the axes has already been set, so all you need to do is set the rotation angle as in the following script:
| Sample Script |
Copy Code
|
|---|---|
$("#wijbarchart").wijbarchart({
axis: {
y: {
text: "Total Hardware",
},
x: {
text: "",
labels: {
style: {
rotation:-45
}
}
}
},
|
|
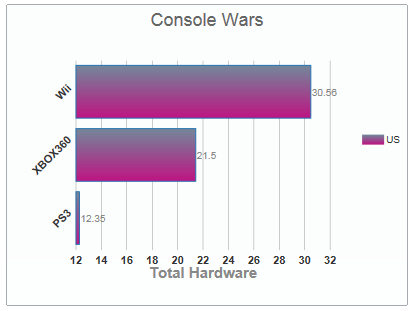
The above script will result in the following:
Now you can set up a Wijmo application, add the appropriate HTML markup and script to your application to create and call your widget, and change the appearance of your widget using jQuery script.