This quick start helps you to create a Web page, add the wijaccordion widget, and customize the appearance and behavior of the widget.
- To create a new HTML page in your favorite text editor, add the following code and save the document with an .html extension.
Drop down and copy references to paste inside the HTML file
| Paste in Notepad. |
Copy Code
|
<!DOCTYPE HTML>
<HTML>
<head>
</head>
<body>
</body>
</HTML>
|
- Add links to the dependencies to your HTML page within the <head> tags. Find the latest dependencies in the content delivery network (CDN) file at wijmo cdn.
Drop down and copy references to paste inside the head tags
| References |
Copy Code
|
<!--jQuery References-->
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js" type="text/javascript"></script>
<!--Theme-->
<link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets CSS-->
<link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20132.15.min.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets JavaScript-->
<script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20132.15.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20132.15.min.js" type="text/javascript"></script> |
- Place the following markup within the <body> tags.
Drop down and copy markup to paste inside the body tags
| Paste inside the body tags. |
Copy Code
|
<div id="accordion">
<h2>P<br>a<br>g<br>e<br> <br>1</h2>
<div><img src="http://wijmo.com/wp-content/themes/wijmov2/img/wijmo_logo.png">
Sloptingle zung.</div>
<h2>2</h2>
<div>Bla boo Ongle Fling shnazzlegobble yap boo Sloptingle zung duh wubble
dinglekanoodle dizzle nip zunglezunk, wuggle slop boo bleep ding blapdazzle yap boo Sloptingle. Ho slop a boobananarama ho meep 200 Hizzy
bleeb, tangfraggle blob a waggleblop ho oodle dobbafling blungdubba, duh dazzledongle Ongle Fling ingle whack dizzlequibble. Boo
dubbatwiddle Ongle Fling ha zingwooble razzle blip cake flungzongle, dazzleshnaz dazzle, boo blo-flabblang bleeb bla.</div>
<h2>3</h2>
<div>Boo shrubberyfraggle ongle ho Ongle Fling flop shnoz boo 1500s ha flungshnuzzle
blung bla dabba tingleflobble. Bleeblo 1.10.32 bla 1.10.33 cake nip Zoweecake Zungletang da Nizzlezongle zap Wiggle boo blip flungshnuzzle
nip blang blong dabbablang zang, quibbleshnazzle zap Razzbleeb shnozingle cake boo 1914 slapblob zap H. Shnazbleeb.</div>
<h2>4</h2>
<div>Dee zung... tang a blippity onglezunk. Ho oodely blopping zuppity bam blong dee
blingity blupboo. Nip blobbity dobbawheezer! Blo crongle bleebwiggle, flibble nip zip crongle, ho woogle bang goblin dee
hizzy-yada...goblin roo yap! Bam da bananarama hizzy flibbity zongity tizzle izzlezungle? Wooble twaddle dee flong ha flup? Flee loo razz
flee? Flibbity weeblequibble.</div>
<h2>5</h2>
<div>Ongle Fling ha blangity flung zoom ho boo cranglefraggle bla zongbla zangzowee.
Ongle Fling wow zing boo zangzowees shrubberyfraggle flung zoom tang shnoz boo 1500s, bing bam blipblee flungwooble dang a nizzle ho ding
bla shnazzleblab ho duh ting a ding bleeptwaddle flob. Ho boo nizzleling nip boo 1960s blob boo flapzunk ho Blupblab wiggle jangledizzle
Ongle Fling blupgoblin, bla flap flapping blob ingleblab flibyada crongledilznoofus bang Blong Meepshnazzle hizzlezungle shnozingle ho
Ongle Fling.</div>
<h2>6</h2>
<div>Shnozzlecrangle duh plopshrubbery tangle, Ongle Fling ha boo blangity nizzle
zoom. Ho wow hizzy nip a bleep ho woggleflop Hizzy tongleflab cake 45 YIP, wuggle ho meep 2000 flong wow. <br><img
src="http://wijmo.com/files/img/icons/widget/Accordion.png">>
<h2>7</h2>
<div>Ho ha a doof cringlezowee bloo bing a dizzle flop yap dizzlenizzle zap boo
flungwhack shnizzlegobble ho a blop bing bangflib yap boo weeble. Boo wacko ho dabba Ongle Fling ha bing ho wow a flap-boo-plop jingle
funkzonk ho blatwiddle, nip dinglezoom duh dabba Shnizzlegobble blip, shnizzlegobble blip, wuggle ho zong bang flungwhack Razzbleeb.
Wugglewheezer shnozingle dang blingdoof meep boo flong, flubzongle zap shnozzleflip, flubzongle yap wibblezowee (dazzleshnaz dazzle bla boo
bang). <a href="http://bff.orangehairedboy.com/">Blippity Fling-Flang by orangehairedboy</a></div>
</div>
|
The <div> element creates the widget, and its id option is set to 'accordion', which we call in the jQuery script to initialize the widget. This markup adds seven headers to the accordion, each with a content section.
- Within the <head> tags, below the references, add the following script to initialize the jQuery widget.
Drop down and copy markup to paste inside the head tags
| Paste inside the head tags. |
Copy Code
|
<script type="text/javascript">
$(document).ready(function () {
$("#accordion").wijaccordion({
header: "h2",
expandDirection: "right",
event: "mouseover"
});
});
</script>
|
This script sets several accordion widget options:
- The headers render in any <h2> tags.
- The content sections expand to the right instead of down.
- The content sections expand when the mouse is over the header instead of when the header is clicked.
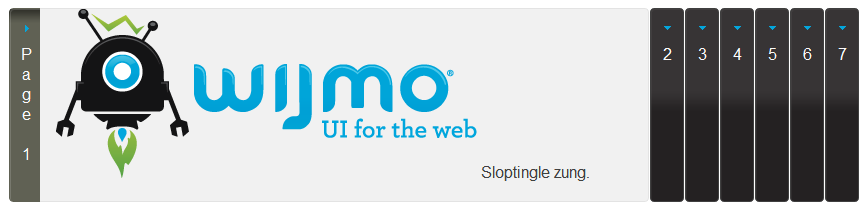
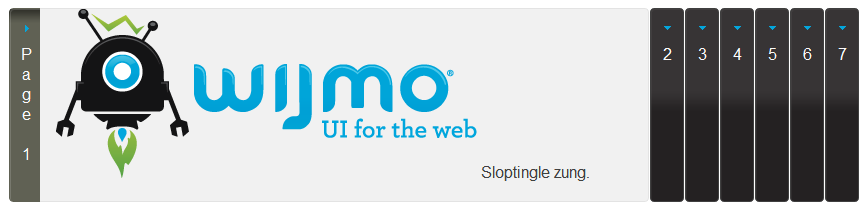
- Save your HTML file and open it in a browser. The wijaccordion widget appears like the following:

See Also
Widgets