Wijmo UI for the Web
Accordion Markup and Scripting
| Wijmo User Guide > Widgets > Accordion > Accordion Markup and Scripting |
A wijaccordion is made up of multiple sets of header area and content area elements, like this:
| Sample Markup |
Copy Code
|
|---|---|
<div id="accordion">
<h3>header</h3>
<div>content</div>
<h3>header</h3>
<div>content</div>
<h3>header</h3>
<div>content</div>
</div>
|
|
 |
Note: The content area element immediately follows the corresponding header area element. |
The following script initializes the wijaccordion widget:
| Sample Script |
Copy Code
|
|---|---|
<script type="text/javascript">
$(document).ready(function () {
$("#accordion").wijaccordion();
});
</script>
|
|
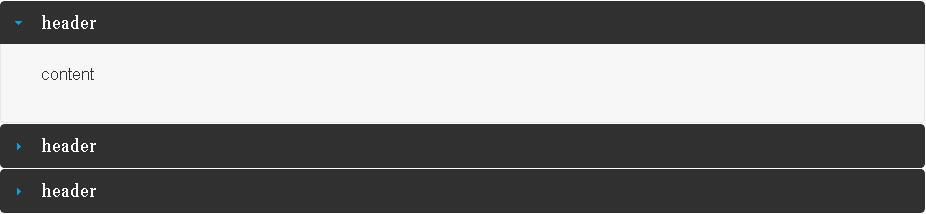
The markup and script featured here results in the following: