Wijmo UI for the Web
Show Tick Marks
| Wijmo User Guide > Widgets > BubbleChart > BubbleChart How To > Show Tick Marks |
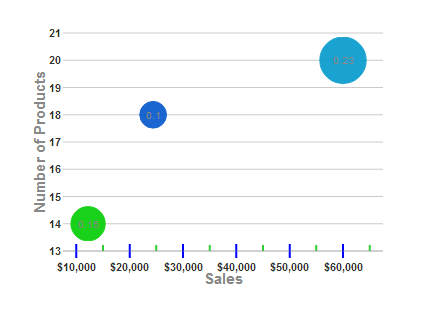
Building on the Quick Start example, you can add tickMajor and tickMinor objects, which contain styles for the axis tick marks.
 |
Important: The position attribute of the tick mark determines whether to show it. |
Drop down and copy code