Wijmo UI for the Web
Show Grid Lines
| Wijmo User Guide > Widgets > BubbleChart > BubbleChart How To > Show Grid Lines |
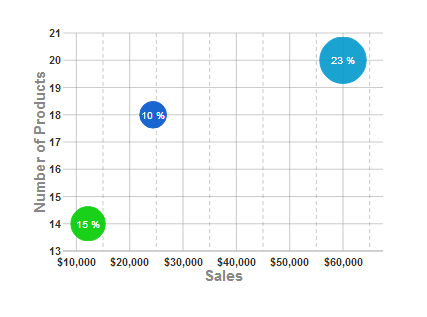
Building on the Quick Start example, you can add gridMajor and gridMinor objects, which contain styles for the axis grid lines.
 |
Important: The visible attribute of the grid line determines whether to show it. |
Drop down and copy code