Wijmo UI for the Web
Highlight a Grid Line
| Wijmo User Guide > Widgets > BarChart > BarChart How To > Highlight a Grid Line |
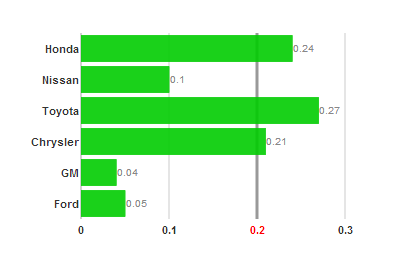
Building on the Quick Start example, you can hide an axis and its labels using two attributes of the axis option.
 |
Note: For more formatting options that you can use, see the Style Options topic. |
Drop down and copy code