Building on the Quick Start example, you can hide an axis and its labels using two attributes of the axis option.
- In the <head> section of your HTML file, replace the script that includes the document ready function with this one, which does the following:
- Sets the axis y visible attribute to false.
- Sets the axis y textVisible attribute to false.
Drop down and copy code
| Hide Axis Script |
Copy Code
|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
axis: {
y: {visible: false, textVisible: false}
},
seriesList: [{
legendEntry: false,
data: {
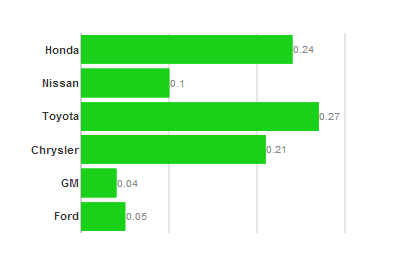
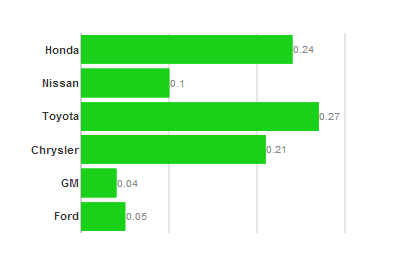
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.05, .04, .21, .27, .1, .24]
}
}],
});
});
</script>
|
- No changes are necessary in the <body> section of your HTML file. The basic <div> tag is sufficient to create the chart.
- Save your HTML file and open it in a browser. The chart appears with no Y axis and no Y axis label text, as in the image below.

See Also
Reference
Widgets