Wijmo UI for the Web
Markup and Scripting
| Wijmo User Guide > Widgets > EventsCalendar > Markup and Scripting |
Markup for a wijevcal looks like this:
| Sample Markup |
Copy Code
|
|---|---|
| <div id="eventscalendar"></div> | |
The following script initializes the wijevcal widget:
| Sample Script |
Copy Code
|
|---|---|
<script type="text/javascript">
$(document).ready(function () {
$("#eventscalendar").wijevcal();
});
</script>
|
|
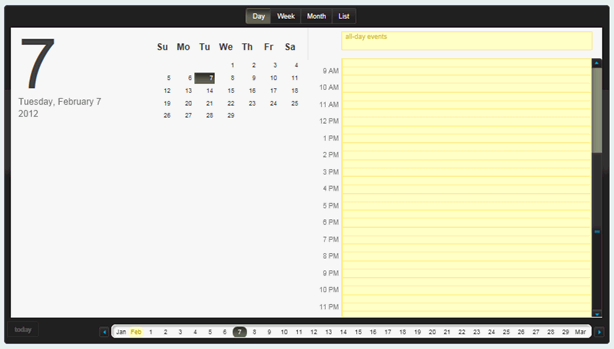
The markup and script featured here results in the following: