
| Wijmo User Guide > Mobile Widgets > AppView > AppView Concepts |
The following concepts help you to understand how to use the AppView widget to create mobile applications.
Pages in the AppView widget are not the same as pages in jQuery Mobile (JQM) terminology. Although wijappview lives within a single JQM page, it can manage multiple appviewpage data-roles. It displays them one at a time, replacing the loaded appviewpage on demand.
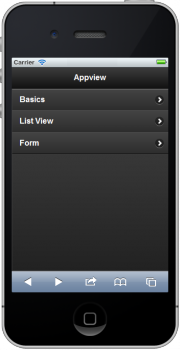
The AppView widget uses HTML list markup with the data-role attribute set to listview for the menu. For example:
| Sample Markup |
Copy Code
|
|---|---|
<div data-role="menu">
<ul data-role="listview">
<li><a href="basics.html">Basics</a></li>
<li><a href="listview.html">ListView</a></li>
<li><a href="form.html">Form</a></li>
</ul>
</div>
|
|

We use a query string parameter to specify the current appviewpage, whereas jQuery Mobile (JQM) replaces the entire URL. For example, while wijappview might use a URL such as this:
The corresponding JQM URL might look more like this:
An appviewpage may use relative URLs, with the page URL of the page containing the link as the base. For example, if the link a.html appears in a page located at b/c/d.html, the link resolves to b/c/a.html.
The AppView widget hijacks <a> clicks within .ui-listview and .ui-btn elements in an appviewpage. By default, a link click is used to navigate to another page. However, when you put the link inside a listview or button element, wijappview prevents the default jQuery Mobile link behavior. The AppView widget instead loads the requested page via AJAX and injects it into the appview content page.
 |
Note: Linked pages must be located in the same domain as your AppView application. |
If an <a> element is used outside of a .ui-listview or .ui-btn, then it uses the default jQuery Mobile link behavior.
If you want to avoid wijappview behavior, e.g. for links to non appview pages, use data-appviewpage="false" attribute like this:
| Sample Markup |
Copy Code
|
|---|---|
<a href="http://componentone.com/" data-appviewpage="false">ComponentOne</a> |
|
In contrast to jQuery Mobile (JQM), there is only one appviewpage in the DOM at a time. This allows non-unique element IDs across different appviewpage data-roles.
 |
Note: If an appviewpage contains a <script> tag, the script executes every time the page is inserted to the DOM. |
Here is some typical initialization code for an adaptive widget:
| Sample Script |
Copy Code
|
|---|---|
<script type="text/javascript">
$(document).one("wijappviewpageinit",function () {
$("#wijbarchart").wijbarchart({
.....
});
});
</script>
|
|
The AppView widget is adaptive. This means that it uses media queries to determine the best layout for the current screen size.