前言
在现代数据分析领域,随着对报表和数据分析的需求不断增长,市场上涌现了许多嵌入式报表工具。这些工具能够与企业现有的OA、ERP、MES、CRM等应用系统深度集成,实现对业务数据的自助式分析。然而,在实际应用中,不同的系统往往具有独特的界面模式和风格,这就要求嵌入式报表插件的UI界面需要与系统本身的UI风格相匹配。因此,本文将以葡萄城公司的嵌入式BI工具——Wyn商业智能软件为例,介绍如何自定义嵌入式BI工具的UI界面,以满足系统的个性化需求。

环境准备
下载安装Wyn商业智能软件
安装指导:Wyn商业智能设计器
1.自定义系统主题
(1)创建系统自定义主题
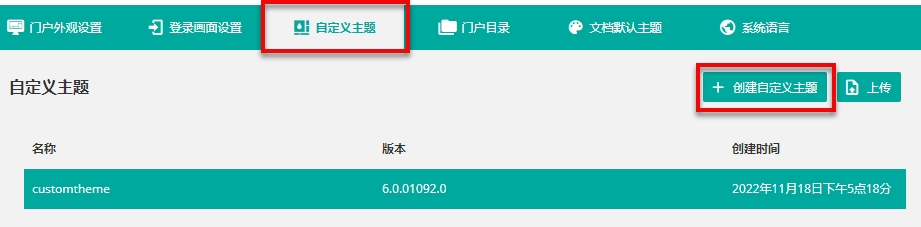
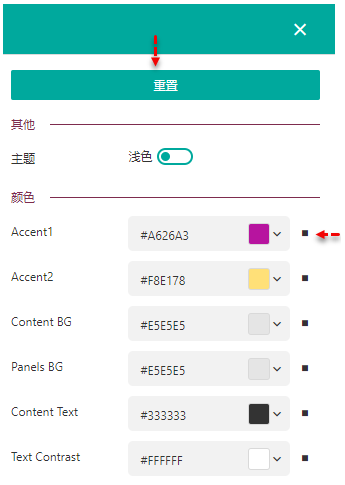
第一步打开系统主题设计器:

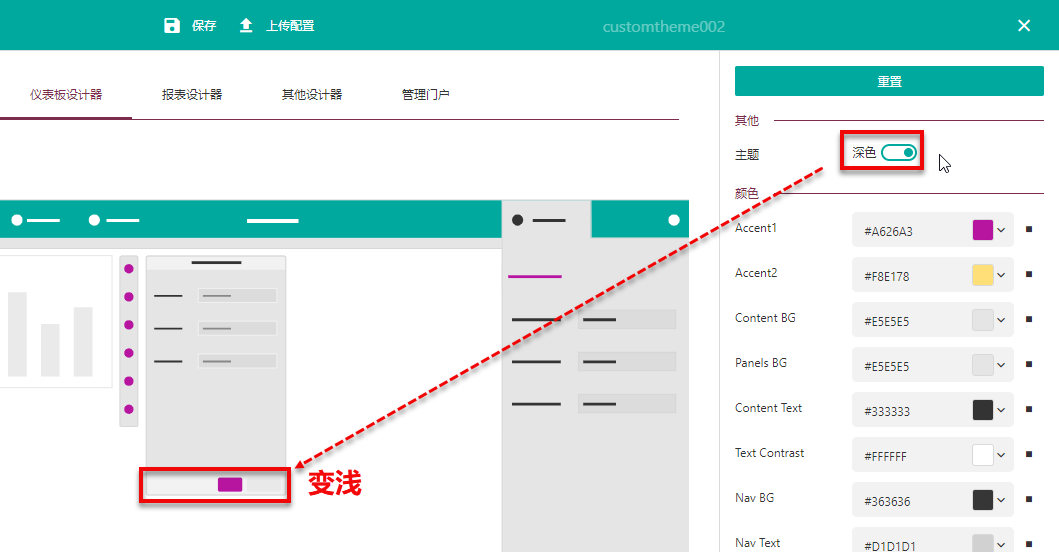
第二步选择主题,可选择为浅色或者深色,用于系统中需要变深/变浅的场景。选择深色时,使用时会变浅;反之则会变深。


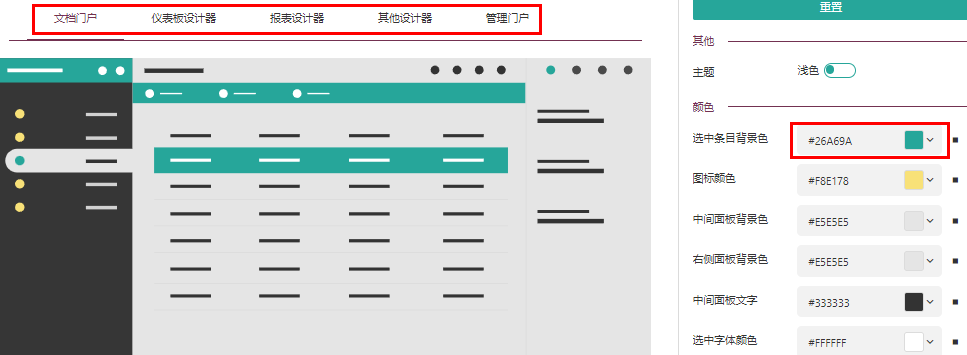
第三步设计系统配色,可以直接输入颜色值的代码,也可以单击色块选择颜色,单击上方的菜单可以切换至不同的设计器或门户,查看效果。

如果想要重置颜色,点击“重置”即可。

第四步,设计完成后,点击保存,就可以将我们设计的主题进行保存。

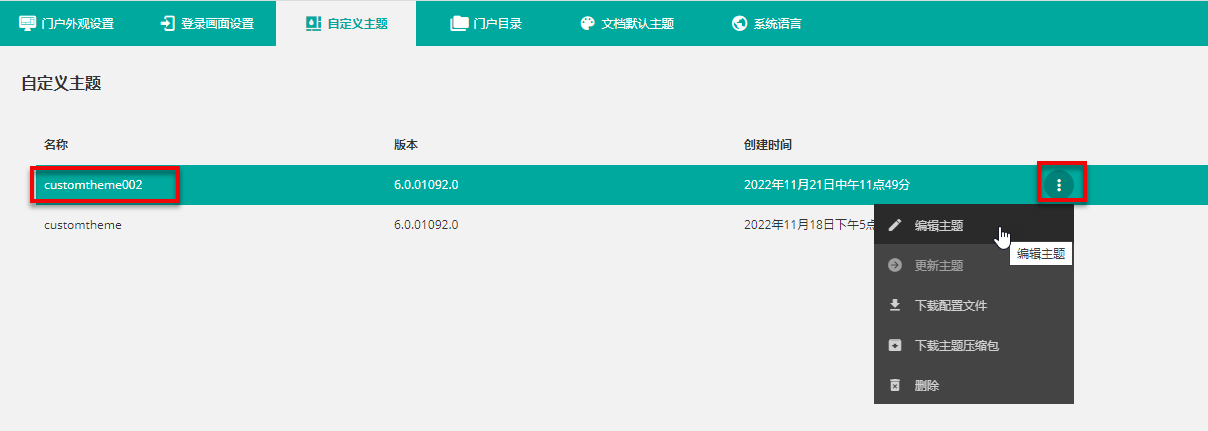
第五步创建完成后可在主题列表中看到自定义主题,并且可以管理主题。如编辑,更新主题,下载配置文件,下载主题压缩包,删除等。

(2)使用系统自定义主题
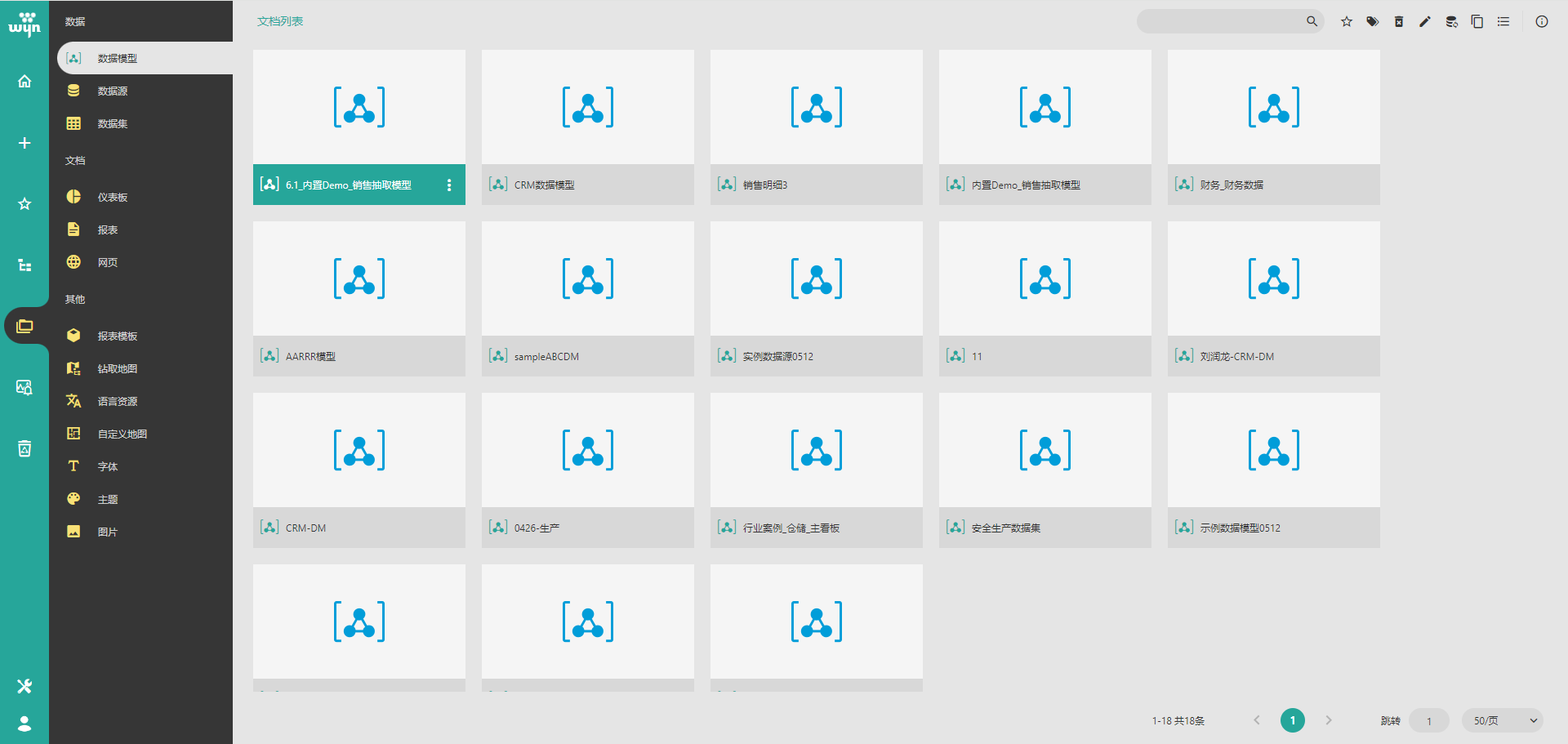
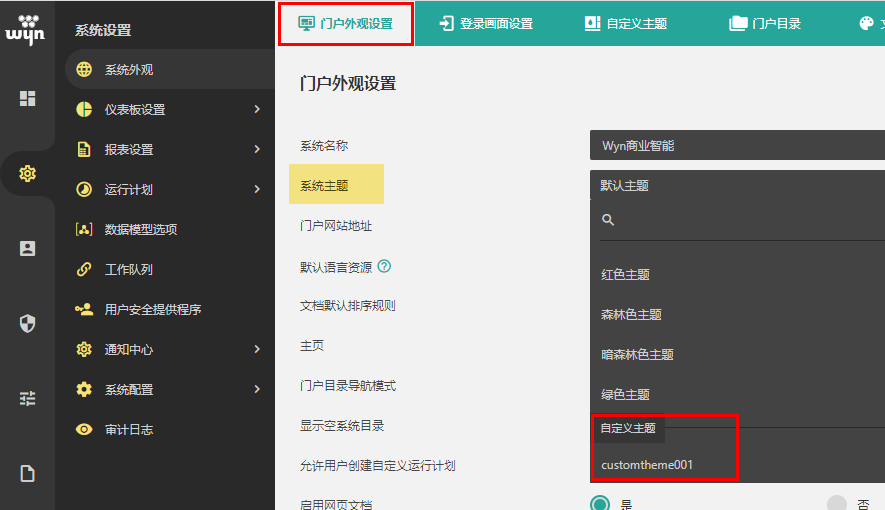
在系统后台中打开系统外观界面。然后在门户外观设置下面找到系统主题,单击下拉箭头,选择自定义系统主题,并保存设置。

2.替换图标
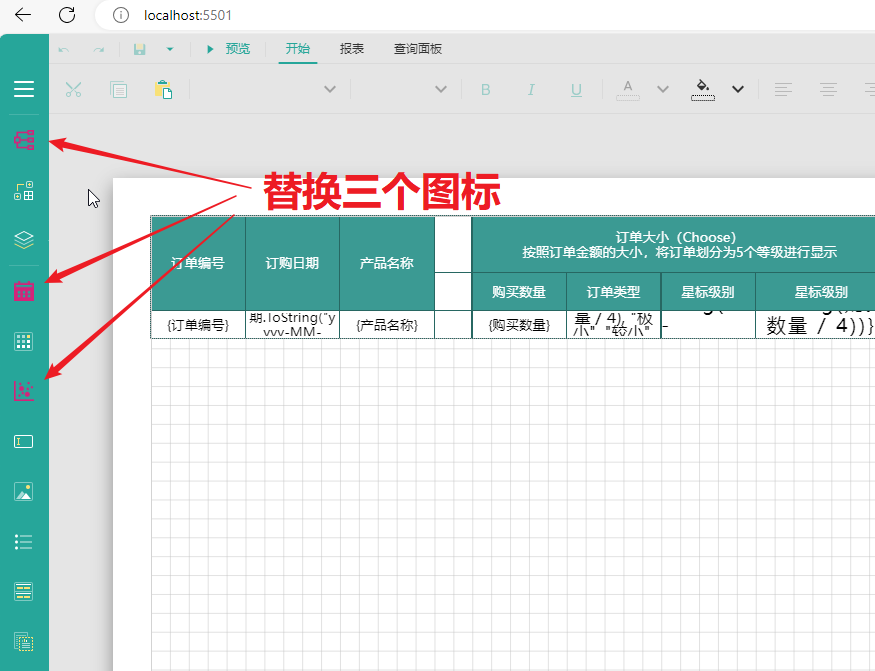
第一节中(自定义系统主题)介绍了如何修改系统主题中的图标配色,接下来将为大家介绍如何去替换整个图标。
在项目开发中,可以通过替换CSS代码文件的方式替换报表设计器中的图标:
<font size="3"><style>
/* 替换元素管理的图标 */
button[data-aid="Explorer_toggle"] i,
button[data-aid="元素管理_toggle"] i{
background-image: url(icons/元素管理.png);
background-size: 20px 20px;
background-repeat: no-repeat;
background-position: center center;
}
button[data-aid="Explorer_toggle"] svg,
button[data-aid="元素管理_toggle"] svg{
display: none !important;
}
/* 替换表格的图标 */
div[data-aid="Table"] i,
div[data-aid="表格"] i{
background-image: url(icons/表格.png);
background-size: 20px 20px;
background-repeat: no-repeat;
background-position: center center;
}
div[data-aid="Table"] svg,
div[data-aid="表格"] svg{
display: none !important;
}
/* 替换元素管理的图标 */
div[data-aid="Chart"] i,
div[data-aid="图表"] i{
background-image: url(icons/图表.png);
background-size: 20px 20px;
background-repeat: no-repeat;
background-position: center center;
}
div[data-aid="Chart"] svg,
div[data-aid="图表"] svg{
display: none !important;
}
</style></font>实现效果如下所示:

总结
以上就是如何自定义报表和仪表设计器的流程,如果您想了解更多有关于自定义报表和仪表设计器的资料,欢迎点击这里查看。
Wyn 商业智能软件| 下载试用
Wyn 是西安葡萄城自主研发的嵌入式商业智能软件,能帮助企业用户发现更多的数据潜在价值,为管理者制定决策提供数据支撑。Wyn 具备完整的嵌入式分析能力,能够与其他软件深度集成,也可独立部署使用,快速提升数据展示和分析能力。
Wyn 支持公有云、私有云和本地部署等多种部署方式,并能在Java、.net、PHP等开发平台中使用。您可以将其与ERP、CRM、OA等业务系统,以及钉钉、企业微信等APP进行深度集成,持续交付BI和报表功能,助力您的客户发现数据的价值。
了解更多关于 Wyn 嵌入式商业智能软件的内容,请点击此处访问官网,立即下载体验。
葡萄城热门产品









.Hi4TS.gif)
.T856z.png)