近期,葡萄城前端开发工具包WijmoJS V2019.0 Update3 正式发布。
本次发布,WijmoJS将支持Angular 9和Ivy编译器!与此同时,WijmoJS还提供了用于React和Vue框架的FlexGrid单元格模板,以及针对Vue组件的双向绑定模式,不但简化了表单填报的步骤,还增强了FlexGrid的实用性性能。最后,针对TypeScript类型,WijmoJS同样进行了优化,使其在VSCode中更易于使用。
点击此处,了解WijmoJS 的全部新特性内容。
本文将就WijmoJS 的新特性之一:基于Vue框架的FlexGrid的单元格模板做以详细介绍。
单元格模板是 FlexGrid组件在Angular框架下最受欢迎的功能之一。现在,WijmoJS分别针对Vue和 React 框架,提供了这个强大的功能。
单元格模板适用于在表格组件(Grid)的任何单元格中声明标记、表达式和自定义内容。

单元格模板的应用场景
显示和编辑表格数据是大多数业务应用程序的重要组成部分。
无论您的应用程序是处理员工列表、产品目录还是库存价格列表,都需要一种简单的方法来进行数据可视化,并完成数据交互(排序/分组/过滤)和编辑,在面对大数据量的时候,甚至还需要动态加载和分页滚动——这便是WijmoJS表格组件(如FlexGrid、FlexSheet)的典型应用场景之一。
FlexGrid在显示和编辑表格数据方面做得很好,灵活、轻量,且开箱即用。但是,在某些情况下,您需要不仅仅是它提供的默认数据显示形式,例如,您可能需要在数据单元格文本旁插入图像或迷你图、向列标题添加一个交互式的复选框,或者需要从无限数量的选项中针对单元格内容进行自定义。
为了更好地完成上述需求,在Vue框架中定义UI组件的最自然、最方便的方法就是使用模板语法。
FlexGrid的基于Vue单元格模板最核心的使用场景是:使用相同的模板语法来定义单元格的内容。
使用单元格模板,您可以以声明的方式定义任意复杂度的单元格内容,包含属性、事件、HTML元素和Vue组件。
FlexGrid由多个不同类型的单元格组成,如数据单元格、列标题、页脚和行标题等。单元格模板允许您定义FlexGrid所支持的任何单元格类型,总计可达十种以上。
除了常规单元格模板,WijmoJS 中还有一种针对特殊类型的单元格模板,即单元格编辑器,它可以轻松定义用于数据单元格编辑的UI。使用它,您可以将高级输入控件(例如Wijmo InputNumber或InputDate)或您自己的自定义组件用作单元格编辑器,而无需编写任何JavaScript代码。或者,您还可以创建具备任意复杂度的自定义单元格编辑器。
如何添加基于Vue的单元格模板
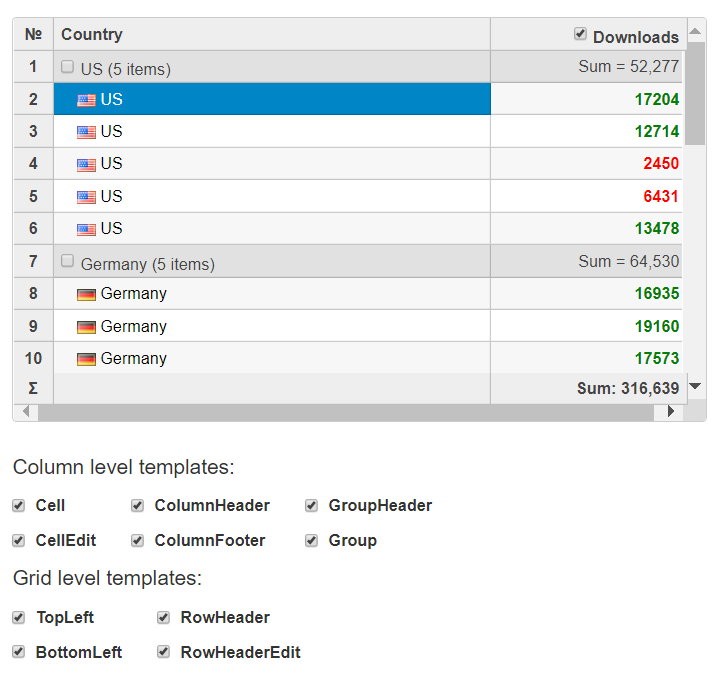
本示例将演示如何将单元格模板与所有类型的单元格一起使用,并允许用户通过选中或取消选中相应的复选框来选择性地启用或禁用单元格模板,以及对任何特定类型的单元格应用。

假设,我们期望在FlexGrid中有一个Country列,并在resources文件夹中有一组country_name.png 用来定义标志图像。
则Vue模板标记代码如下:
<wj-flex-grid-column header="Country" binding="country" width="*">
<wj-flex-grid-cell-template cellType="Cell" v-if="customCell" v-slot="cell">
<img :src="'resources/' + cell.item.country + '.png'" />
{{cell.item.country}}
</wj-flex-grid-cell-template>
</wj-flex-grid-column>
单元格模板是使用 wj-flex-grid-cell-template 的组件声明的,该单元格的类型将被指定为模板的单元格类型,wj-flex-grid-cell-template 的内容将成为该单元格的内容。因此,在上面的示例中,其“Cell”值代表的是常规单元格数据。
由于单元格数据属于特定的列(对应的“国家”一列),因此我们需要将单元格模板嵌套到相应的列定义(wj-flex-grid-column组件)中。
单元格模板需要单元格的数据绘制每个特定单元格的内容。因此,单元格模板是使用Vue 的作用域机制来实现的。
引用单元格的作用域属性最简单的方法是使用Vue 2.6.0中引入的 v-slot 指令。它为包含作用域特定属性的数据对象命名,该名称可用于在模板标记中引用这些属性。
在上面的示例中,我们将作用域定义为单元格(使用v-slot =“ cell”定义),并使用其item属性引用该单元格的数据项,即可使用cell.item.country从此项目中检索 国家/地区 的属性值。
除了单个单元格,针对单元格范围的数据对象的其他属性是行(引用单元格的行对象)和列(引用单元格的列对象)。
我们可以在wj-flex-grid-cell-template元素上直接指定v-slot指令。如果项目中使用的Vue版本低于2.6.0,缺少v-slot指令,则可以使用其前身slot-scope指令来引用单元数据。在这种情况下,您必须使用附加元素包装该
\
使用slot-scope的代码如下:
<wj-flex-grid-column header="Country" binding="country" width="*">
<wj-flex-grid-cell-template cellType="Cell" v-if="customCell">
<template slot-scope="cell">
<img :src="'resources/' + cell.item.country + '.png'" />
{{cell.item.country}}
</template>
</wj-flex-grid-cell-template>
</wj-flex-grid-column>
需要注意的是:我们如何为带有slot-scope =“
cell”指令的元素添加\
请注意,在上述示例中,我们允许用户动态启用或禁用任何特定类型的单元格模板。常规数据单元格模板的启用状态存储在组件的boolean **customCell**属性中。
为了在元素树中动态添加或删除单元格模板定义,我们需要绑定该属性的v-if指令到wj-flex-grid-cell-template组件。这样,我们就可以启用或禁用应用于特定列单元格的单元格模板。
某些情况下,FlexGrid的单元格类型与其特定列有关,例如,常规单元格、列标题、页脚等。其他诸如左上角和行标题的单元格则不属于任何特定的列,我们将它们分别称为列级和网格级单元格。
如上所述,列级单元的模板应在其列组件中声明,同样应将网格级单元格模板定义为wj-flex-grid组件的子级。
在显示行索引,需要自定义行标题,我们可以使用嵌套在wj-flex-grid元素中的以下单元格模板声明:
<wj-flex-grid :itemsSource="itemsSource">
<wj-flex-grid-cell-template cellType="RowHeader" v-if="customRowHeader" v-slot="cell">
{{cell.row.index + 1}}
</wj-flex-grid-cell-template>
</wj-flex-grid>
请注意,我们在此处使用了cell.row数据的上下文属性来检索此行标题所属的行索引。
单元格编辑器
FlexGrid提供了开箱即用的数据单元格编辑体验。
通过双击单元格或在选定的单元格中键入文本,可以将单元格切换到编辑模式(您可以在其中键入新的值,然后通过将焦点移到该单元格之外或按回车键)。默认情况下,FlexGrid编辑器只负责输入元素,您可以在其中使用键盘输入任何值,但有时您可能需要为用户提供更复杂的编辑体验。
例如,您可能希望使用下拉日历作为日期单元格的编辑器,或者将数字输入控件与带有增量、减量按钮的数字输入控件一起使用,甚至可能需要创建一个包含多个输入控件的复杂的编辑UI。
例如,此模板使用Wijmo InputNumber的控件作为数字“下载”列的编辑器:
<wj-flex-grid-column header="Downloads" binding="downloads" :width="170">
<wj-flex-grid-cell-template cellType="CellEdit" v-if="customCellEdit" v-slot="cell">
<wj-input-number class="cell-editor"
v-model="cell.value"
:step="1"></wj-input-number>
</wj-flex-grid-cell-template>
</wj-flex-grid-column>
这里,CellEdit **cellType**用作列的单元格编辑器模板。
单元格数据的上下文对象为此模板类型添加了一个附加值属性,该模板存储原始单元格的值,在单元格完成编辑后,更改此属性值,并强制FlexGrid将其存储为新的单元格值。
因此,在大多数情况下,在默认值和保存用户输入的值之间建立双向绑定就足够了。在示例中,通过wj-input-number的组件,使用v-model =“ cell.value”的双向绑定。除了默认的绑定机制,您还可以使用替代的双向绑定语法,该语法利用sync修饰符。有了它,双向绑定的定义看起来像是:value.sync =“ cell.value”。
请注意,创建功能齐全的单元格编辑器不需要一行JavaScript代码,所有操作都是以绝对声明的方式完成的。
基于FlexGrid的Vue单元格模板
FlexGrid的单元格模板可以用作自定义单元格内容的有力手段。它使用与您用于描述应用程序的其余UI相同的Vue模板语法,模板可使用任意HTML元素、自定义组件和指令(属性和事件绑定),您还可以以声明性方式为单元格创建复杂的外观,而无需编写任何JavaScript代码。
单元格模板的出现,可为您更有效率的创建复杂的电子表格UI,并使整个应用程序代码更易于维护。
以上就是前端开发工具包WijmoJS V2019.0 Update3 针对Vue单元格模板的详细介绍,如需了解WijmoJS的更多新特性内容,欢迎前往WijmoJS 产品官网。

