Wijmo UI for the Web
Markup and Scripting
| Wijmo User Guide > Widgets > Gallery > Markup and Scripting |
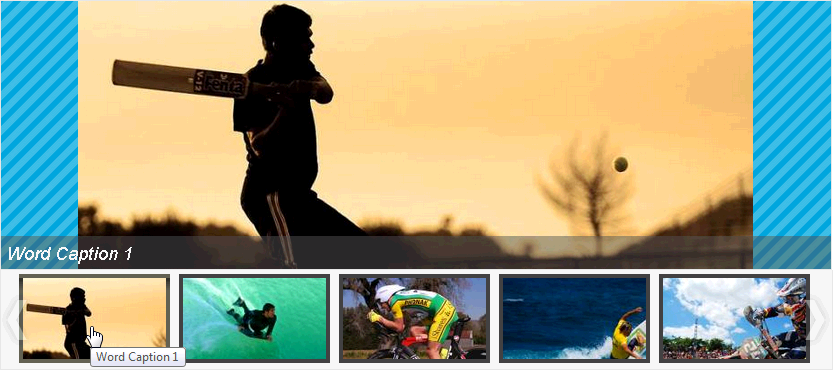
A wijgallery is made up of lists of graphic images, like this:
| Sample Markup |
Copy Code
|
|---|---|
<div>
<div id="wijgallery">
<ul class="">
<li class=""><a href="http://lorempixum.com/750/300/sports/1">
<img alt="1" src="http://lorempixum.com/200/150/sports/1" title="Word Caption 1" />
</a></li>
<li class=""><a href="http://lorempixum.com/750/300/sports/2">
<img alt="2" src="http://lorempixum.com/200/150/sports/2" title="Word Caption 2" />
</a></li>
<li class=""><a href="http://lorempixum.com/750/300/sports/3">
<img alt="3" src="http://lorempixum.com/200/150/sports/3" title="Word Caption 3" />
</a></li>
<li class=""><a href="http://lorempixum.com/750/300/sports/4">
<img alt="4" src="http://lorempixum.com/200/150/sports/4" title="Word Caption 4" />
</a></li>
<li class=""><a href="http://lorempixum.com/750/300/sports/5">
<img alt="5" src="http://lorempixum.com/200/150/sports/5" title="Word Caption 5" />
</ul>
</div>
</div>
|
|
The following script initializes the wijgallery widget:
| Sample Script |
Copy Code
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijgallery").wijgallery({
showCounter: false
});
});
</script>
|
|
The markup and script featured here results in the following: