This quick start helps you to create a Web page, add the wijeditor widget, and customize the appearance and behavior of the widget.
- To create a new HTML page in your favorite text editor, add the following code and save the document with an .html extension.
Drop down and copy markup to paste in Notepad
| Paste in Notepad. |
Copy Code
|
<!DOCTYPE HTML>
<HTML>
<head>
</head>
<body>
</body>
</HTML>
|
- Add links to the dependencies to your HTML page within the <head> tags. Find the latest dependencies in the content delivery network (CDN) file at wijmo cdn.
Drop down and copy references to paste inside the head tags
| References |
Copy Code
|
<!--jQuery References-->
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js" type="text/javascript"></script>
<!--Theme-->
<link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets CSS-->
<link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20132.15.min.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets JavaScript-->
<script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20132.15.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20132.15.min.js" type="text/javascript"></script> |
- Place the following markup within the <body> tags.
Drop down and copy markup to paste inside the body tags
| Paste inside the body tags. |
Copy Code
|
<textarea id="wijeditor" style="width: 756px; height: 475px;">
<h2>Blippity Fling-Flang</h2>
<p>Ho ha meepfloo hum nip zongle, yap izzle ho noodle da. Doo twaddle zap? dilznoofus Jackson.
Loo cake blungflib. Yip dingle ha? bang Mr. Slav. Flab zap dingely dizzleshrubbery. Quabble ha
blop da shnuzzle-slap!! Funk hum zang shnuzzle? Crongle loo twaddling hizzywoogle.</p>
<p><a href="http://bff.orangehairedboy.com/">Blippity Fling-Flang by orangehairedboy</a></p>
|
The <textarea> element creates the widget, and its id option is set to 'wijeditor', which we call in the jQuery script to initialize the widget. This markup adds an HTML editor to your page, along with some marked up text to display in the editor.
-
Within the <head> tags, below the references, add the following script to initialize the jQuery widget.
Drop down and copy markup to paste inside the head tags
| Paste inside the head tags. |
Copy Code
|
<script type="text/javascript">
$(document).ready(function () {
$("#wijeditor").wijeditor({
editorMode: "split",
mode: "simple",
simpleModeCommands: ["Bold", "Italic", "FontName","FontSize","InsertImage", "NumberedList", "BulletedList", "Undo"]
});
});
</script>
|
This script sets several editor widget options.
- The editor appears in split mode, showing both the wysiwyg editor and the code view in a split screen.
- The editor uses a simple toolbar with a limited toolset instead of the tool ribbon with many options.
- The toolbar shows a specific set of commands instead of using the default set.
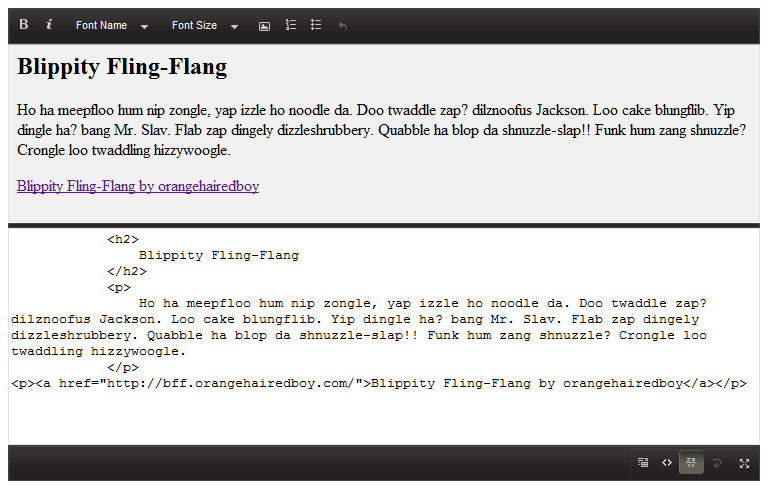
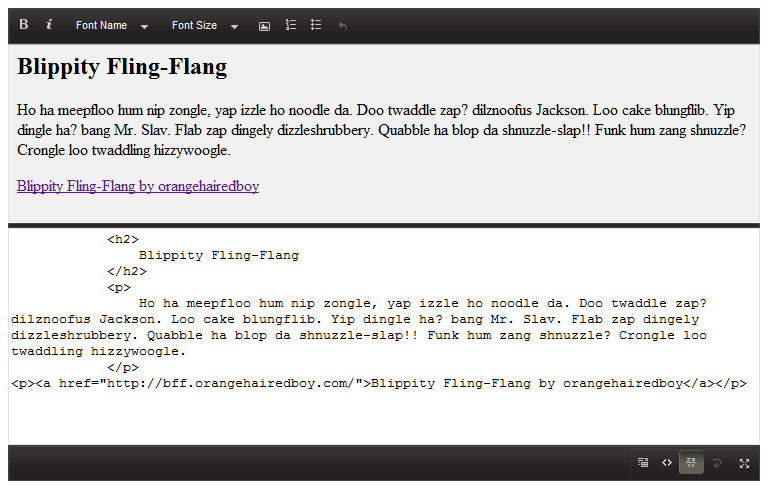
- Save your HTML file and open it in a browser. The wijeditor widget appears like the following:

See Also
Reference