This quick start helps you to create a Web page, add the wijdropdown widget, and customize the appearance and behavior of the widget.
- To create a new HTML page in your favorite text editor, add the following code and save the document with an .html extension.
Drop down and copy markup to paste in Notepad
| Paste in Notepad. |
Copy Code
|
<!DOCTYPE HTML>
<HTML>
<head>
</head>
<body>
</body>
</HTML>
|
- Add links to the dependencies to your HTML page within the <head> tags. Find the latest dependencies in the content delivery network (CDN) file at wijmo cdn.
Drop down and copy references to paste inside the head tags
| References |
Copy Code
|
<!--jQuery References-->
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js" type="text/javascript"></script>
<!--Theme-->
<link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets CSS-->
<link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20132.15.min.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets JavaScript-->
<script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20132.15.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20132.15.min.js" type="text/javascript"></script> |
- Place the following markup within the <body> tags.
Drop down and copy markup to paste inside the body tags
| Paste inside the body tags. |
Copy Code
|
<p>Select your destination: <select id="select1">
<optgroup label="United States">
<option>New York</option>
<option selected="selected">Los Angeles</option>
<option>Chicago</option>
<option>Houston</option>
<option>Philadelphia</option>
</optgroup>
<optgroup label="Canada">
<option>Toronto</option>
<option>Montreal</option>
<option>Vancouver</option>
<option>Ottawa</option>
<option>Calgary</option>
</optgroup>
</select>
</p>
|
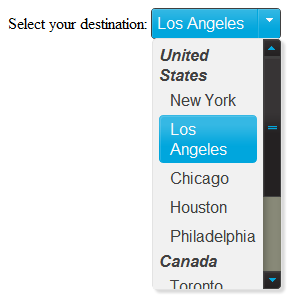
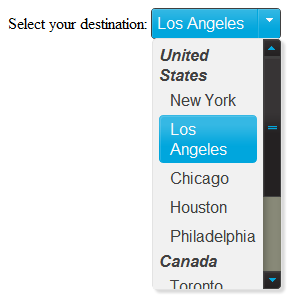
The <select> element creates the widget, and its id option is set to 'select1', which we call in the jQuery script to initialize the widget. This markup adds a dropdown list of cities with group labels for the U.S. and Canada to your page. It also pre-selects the Los Angeles option.
-
Within the <head> tags, below the references, add the following script to initialize the jQuery widget.
Drop down and copy markup to paste inside the head tags
| Paste inside the head tags. |
Copy Code
|
<script type="text/javascript">
$(document).ready(function () {
$("#select1").wijdropdown();
});
</script>
|
- Save your HTML file and open it in a browser. The wijdropdown widget appears like the following:

See Also
Reference