The following quick start is aimed at getting you quickly up and running with the wijcombobox widget. In the quick start you'll create a Web page, add the wijcombobox widget, and customize the appearance and behavior of the widget. Complete the following steps:
- To create a new HTML page in your favorite text editor, add the following code and save the document with an .html extension.
Drop down and copy markup to paste in Notepad
| Paste in Notepad. |
Copy Code
|
<!DOCTYPE HTML>
<HTML>
<head>
</head>
<body>
</body>
</HTML>
|
- Add links to the dependencies to your HTML page within the <head> tags. Find the latest dependencies in the content delivery network (CDN) file at wijmo cdn.
Drop down and copy references to paste inside the head tags
| References |
Copy Code
|
<!--jQuery References-->
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js" type="text/javascript"></script>
<!--Theme-->
<link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets CSS-->
<link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20132.15.min.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets JavaScript-->
<script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20132.15.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20132.15.min.js" type="text/javascript"></script> |
- Add the following markup within the <body> tags below the tags and references you just added:
Drop down and copy markup to paste inside the body tags
| Paste inside the body tags. |
Copy Code
|
<p><label id="output">Where do you live?</label></p>
<div>
<select id="states" onchange="$('#output').html('I live in ' + this.value + '!')">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NM">New Mexico</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="ND">North Dakota</option>
<option value="OH">Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option value="PA" selected="selected">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="UT">Utah</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WA">Washington</option>
<option value="WV">West Virginia</option>
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
</div>
|
The markup above adds a label to the page and several values to the combobox.
- Within the <head> tags, below the references, add the following script to initialize the jQuery widget.
Drop down and copy markup to paste inside the head tags
| Paste inside the head tags. |
Copy Code
|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#states").wijcombobox({
dropdownHeight: 150,
dropdownWidth: 200,
showingAnimation: { effect: "blind" },
hidingAnimation: { effect: "blind" }
});
});
</script>
|
The script sets the size of the combobox and the animation used when the combobox box opens.
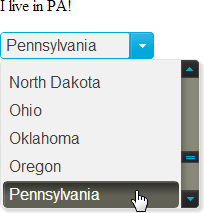
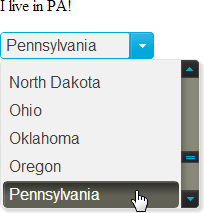
- Save and close your HTML file and open it in a browser. When a value is selected, the wijcombobox widget appears like the following:

Note that the label's value changes to reflect the item you selected.
See Also
Reference