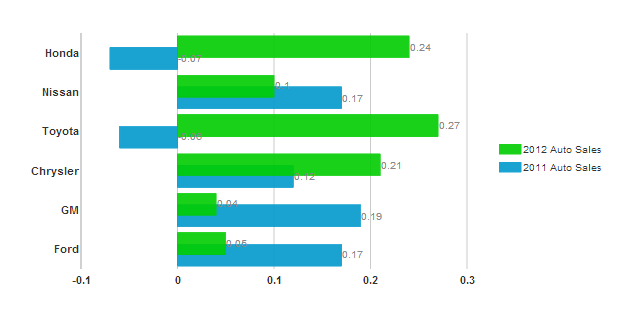
While a bar chart supports more than one
series for the Y axis, you can only use one set of data for the X axis. In this way, you can report, for example, multiple years of sales data on the Y axis for each auto manufacturer on the X axis. When you provide such data, the chart shows the data in clusters, with a cluster of bars representing all of the data for Honda, and another cluster representing Nissan, and so on.

There are a couple of ways that you can code this type of chart.
List all of the X axis data in each seriesList
 |
Note: If the exact same data is not repeated in the second seriesList for the X axis, the X data for the second seriesList overwrites that in the first. |
| Redundant X Data |
Copy Code
|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
clusterOverlap: 50,
seriesList: [{
label: "2012 Auto Sales",
legendEntry: true,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.05, .04, .21, .27, .1, .24]
}
},
{
label: "2011 Auto Sales",
legendEntry: true,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.17, .19, .12, -.06, .17, -.07]
}
}],
});
});
</script>
|
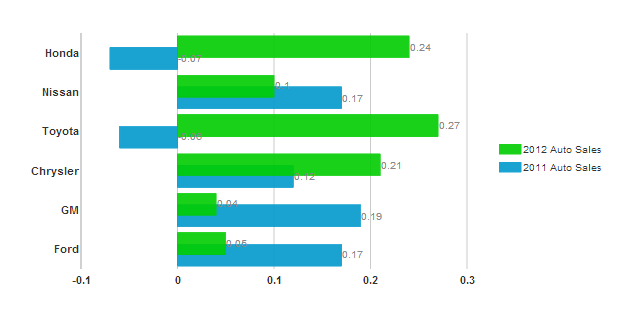
That method is a bit rendundant, so here is a shorter way to do it.
Put the X data all in one place
| Default value |
Copy Code
|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
clusterOverlap: 50,
data: {x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda']},
seriesList: [{
label: "2012 Auto Sales",
legendEntry: true,
data: { y: [.05, .04, .21, .27, .1, .24] }
},
{
label: "2011 Auto Sales",
legendEntry: true,
data: { y: [.17, .19, .12, -.06, .17, -.07] }
}],
});
});
</script>
|
Wijmo offers several options to let you control how these data clusters appear:
See Also
Reference
Widgets