一旦您对数据进行了分组,则通常下一步有用的操作时计算这些分组的聚合值。例如,如果您将销售数据按国家或产品类别分组,您可以显示每个国家和产品类别的总销售额。为了使用C1FlexGrid实现这一点,可以设置列上的GroupAggregate属性为聚合,则Grid将自动地计算并显示聚合结果。当数据发生变化时,聚合结果将自动地重新计算。
请注意,聚合将出现在该分组的Header行中。设置Grid的AreGroupHeadersFrozen属性的值为False以使得其可见。
例如,考虑以下的Grid定义:
| XAML |
拷贝代码
|
|---|---|
<fg:C1FlexGrid x:Name="_flex" AutoGenerateColumns="False"> <fg:C1FlexGrid.Columns> <fg:Column Header="Line" Binding="{Binding Line}" /> <fg:Column Header="Color" Binding="{Binding Color}" /> <fg:Column Header="Name" Binding="{Binding Name}" /> <fg:Column Header="Price" Binding="{Binding Price}" Format="n2" HorizontalAlignment="Right" Width="*"/> <fg:Column Header="Cost" Binding="{Binding Cost}" Format="n2" HorizontalAlignment="Right" Width="*"/> <fg:Column Header="Weight" Binding="{Binding Weight}" Format="n2" HorizontalAlignment="Right" Width="*"/> <fg:Column Header="Volume" Binding="{Binding Volume}" Format="n2" HorizontalAlignment="Right" Width="*"/> </fg:C1FlexGrid.Columns> </fg:C1FlexGrid> |
|
如果您设置了Grid的ItemsSource为一个ICollectionView对象,该对象设置为按照“Line”,“Color”以及“Name”进行分组,则您将获得一个类似于下图的Grid:

该Grid以一个可折叠的大纲试图格式显示这些分组,并自动地显示在每一个分组中元素的个数。这一点和Microsoft DataGrid控件显示的视图非常相似。
C1FlexGrid让您更进一步,以显示列的聚合值。例如,为了显示“Price”,“Cost”,“Weight”以及“Volume”列的合计,请按照如下方式修改XAML:
| XAML |
拷贝代码
|
|---|---|
<fg:C1FlexGrid x:Name="_flex" AutoGenerateColumns="False" AreRowGroupHeadersFrozen="False"> <fg:C1FlexGrid.Columns> <fg:Column Header="Line" Binding="{Binding Line}" /> <fg:Column Header="Color" Binding="{Binding Color}" /> <fg:Column Header="Name" Binding="{Binding Name}" /> <fg:Column Header="Price" Binding="{Binding Price}" Format="n2" HorizontalAlignment="Right" Width="*" GroupAggregate="Sum"/> <fg:Column Header="Cost" Binding="{Binding Cost}" Format="n2" HorizontalAlignment="Right" Width="*" GroupAggregate="Sum"/> <fg:Column Header="Weight" Binding="{Binding Weight}" Format="n2" HorizontalAlignment="Right" Width="*" GroupAggregate="Sum"/> <fg:Column Header="Volume" Binding="{Binding Volume}" Format="n2" HorizontalAlignment="Right" Width="*" GroupAggregate="Sum"/> </fg:C1FlexGrid.Columns> </fg:C1FlexGrid> |
|
该段XAML代码包含两点变化:
- 设置Grid的AreGroupHeadersFrozen属性的值为False。这个设置是必要的,因为分组的聚合信息将出现在分组的Header行上,如果Header被冻结,则聚合信息将不可见。
- 同时还设置了若干列的GroupAggregate属性的值为“Sum”。这将使得Grid计算并在分组的Header行上显示聚合信息。有这么几个聚合选项可用,包括“Sum”,“Average”,“Count”,“Minimum”,“Maximum”等等。
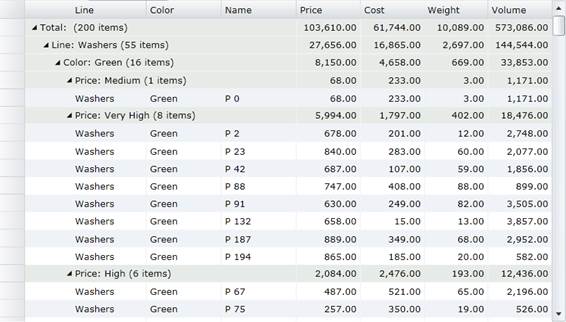
做了这个改变后,Grid将看起来像这样:

请注意,分组Header是如何显示分组的聚合值的。当数据发生变化时,聚合值将自动地重新计算。