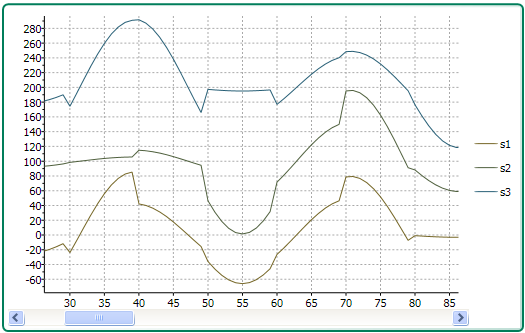
在您的图表中具有大量的X-值或者Y-值的情况下,您可以向您的图表添加AxisScrollBar(在线文档'AxisScrollBar 类') 至坐标轴。添加滚动条可以使得通过滚动使得您可以一次读取一块,这样可以更加仔细地查看数据。下面的图像显示的是将Scrollbar设置给View.AxisX.Value属性的结果。

滚动条可以出现在X轴或Y轴,仅需要简单地设置ScrollBar的Value属性为AxisX(针对X轴)或者AxisY(针对Y轴)。
下面的XAML代码显示如何为X轴指定水平滚动条:
| XAML |
拷贝代码
|
|---|---|
<c1chart:C1Chart Name="c1Chart1"> <c1chart:C1Chart.View> <c1chart:ChartView> <c1chart:ChartView.AxisX> <c1chart:Axis Scale="0.2"> <c1chart:Axis.ScrollBar> <c1chart:AxisScrollBar /> </c1chart:Axis.ScrollBar> </c1chart:Axis> </c1chart:ChartView.AxisX> </c1chart:ChartView> </c1chart:C1Chart.View> |
|
为滚动条设置最大值和最小值将防止在滚动时,滚动条改变坐标轴的值。
查看其它