Customizing the Sheet Name Tabs
In This Topic
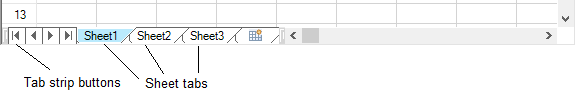
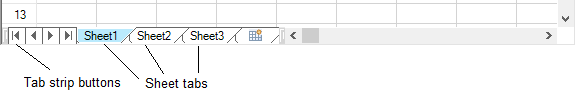
If there is more than one sheet in the workbook, the tab strip displays the sheet names tabs in a tab strip with the tab for the active sheet highlighted. The sheet tabs provide a way for the user to navigate to different sheets.

You can customize how and if to display the sheet names in tabs of the Spread component. By default, the tab strip is not displayed because there is only one sheet in the component until more sheets are added.
The contents that can be customized are as follows.
Tab Strip Display
You can set the component to always or never display the tab strip, or to display only when there are at least two sheets.For more information and code examples, refer to these members:
- If you are planning to export the contents of the Spread to import into Excel, do not use characters in the sheet name that are invalid in Excel.Invalid Excel sheet name characters include: ? / \ * [ ]
- For more information on how to add sheets to the workbook, kindly refer to "Adding a Sheet".
Tab Strip Appearance
You can customize the appearance of the entire tab strip as well as the individual sheet name tabs.
You can set properties for the tab strip such as the background color (set the InterfaceRenderer property of FpSpread class to Nothing or null and visual styles to Off) and text font for the sheet tabs. The default sheet names are Sheet1, Sheet2, and so on. You can specify other names for the sheets and these appear in the sheet tabs. You can also allow the user to edit the sheet names.
For more information, refer to these class.
Tab Strip Placement
You can customize where the tab strip is displayed in the overall component.
| Placement Value |
Sample Showing Placement |
|
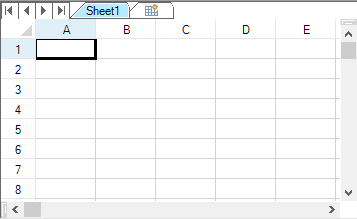
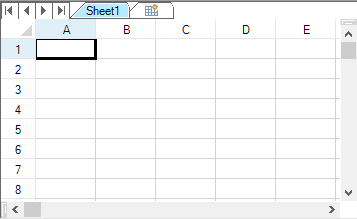
Top(at the top of the component above the headers)
|

If the grouping display is turned on, the tab strip appears below the group bar.
|
|
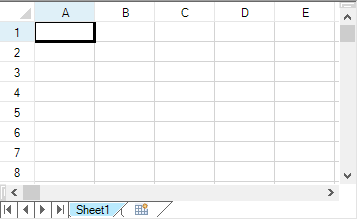
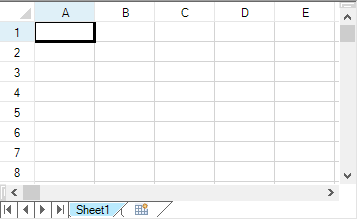
Bottom(under the scroll bar at the bottom of the component)
|

|
|
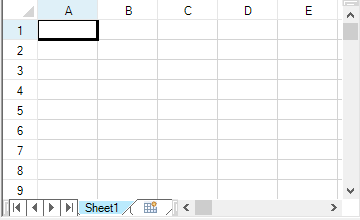
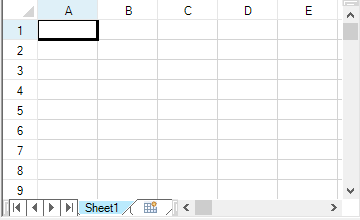
WithScrollBar(alongside the scroll bar at the bottom of the component)
|

|
For more information and code examples, refer to the TabStripPlacement property of the FpSpread class.
Tab Strip Width
You can specify the width of the tab strip in relation to the overall scroll bar width, if the tab strip and scroll bar are displayed together in line.
You can set how wide the tab strip is, and therefore, how many sheet tabs are displayed. If the number of tabs exceeds the width of the tab strip, the component displays buttons. Click the buttons to display the next (or previous) sheet tabs. The width is set by setting the FpSpread TabStripRatio property of the FpSpread class, which sets the width of the tab strip as a percentage of the length of the entire component. By default, the ratio is set to 0.50 (area is divided 50% tab strip and 50% scroll bar).
For more information on setting the scroll bar properties, kindly refer to "Customizing the Scroll Bars.
Pointer Display over Tab Strip
You can specify that the pointer changes appearance when it is over the tab strip.Use the TabStrip value of the CursorType enumeration to display a pointer in the sheet tabs.
First Tab in Tab Strip
You can set which sheet tab to display as the left-most tab with the LeftTab property of the FpSpread class.
Tab Strip Events
You can work with the following events and event handlers.
The name of the event that occurs when a user clicks on the sheet name tab is the SheetTabClick event.The tab that the user has clicked can be determined by getting the SheetTabIndex value.
The following is sample code to get the tab name (sheet name) from the index of the sheet.
| C# |
Copy Code
|
private void fpSpread1_SheetTabClick(object sender, FarPoint.Win.Spread.SheetTabClickEventArgs e)
{
string name = fpSpread1.Sheets[e.SheetTabIndex].SheetName;
}
|
| Visual Basic |
Copy Code
|
Private Sub FpSpread1_SheetTabClick(ByVal sender As Object, ByVal e As FarPoint.Win.Spread.SheetTabClickEventArgs) Handles
FpSpread1.SheetTabClick
Dim name as String = FpSpread1.Sheets(e.SheetTabIndex).SheetName
End Sub
|
You can customize all these features using code, and some can be set in the Spread Designer. For more information on how to work with the tab strip settings in Spread Designer, refer to the Spread Settings, General Tab in the Spread Designer Guide.
Example
This example sets the sheet tabs to always appear, sets the tab strip buttons to only appear as needed, sets the background color of the sheet tabs to Bisque, and sets the width of the tab strip to 60%.
| C# |
Copy Code
|
// Set the sheet tabs to always appear
fpSpread1.TabStripPolicy = FarPoint.Win.Spread.TabStripPolicy.Always;
// Set the width to 60%
fpSpread1.TabStripRatio = 0.60;
// Display the tab strip buttons as needed
fpSpread1.TabStrip.ButtonPolicy = FarPoint.Win.Spread.TabStripButtonPolicy.AsNeeded;
// Set the background color
fpSpread1.TabStrip.BackColor = Color.Bisque;
fpSpread1.InterfaceRenderer = null;
|
| Visual Basic |
Copy Code
|
' Set the sheet tabs to always appear
FpSpread1.TabStripPolicy = FarPoint.Win.Spread.TabStripPolicy.Always
' Set the width to 60%
FpSpread1.TabStripRatio = 0.60
' Display the tab strip buttons as needed
FpSpread1.TabStrip.ButtonPolicy = FarPoint.Win.Spread.TabStripButtonPolicy.AsNeeded
' Set the background color
FpSpread1.TabStrip.BackColor = Color.Bisque
FpSpread1.InterfaceRenderer = Nothing
|
Using the Spread Designer
- From the Settings menu, choose Tab Strip (Appearance section).
- Under TabStripPolicy, select when you want the sheet tabs to be displayed or select Never to hide the sheet tabs.
No matter which item you select, inside Spread Designer the sheet tabs are always displayed to assist you in designing your component. When you exit Spread Designer and apply your changes, you can see the effect of the tab settings in your component, or you can see it by previewing the component inside Spread Designer. To preview inside Spread Designer, from the File menu choose Preview.
- Set the width of the tab strip by setting the value in the Sheet Tab Percentage box.
- Click OK to close the Spread Options dialog.
- Select the Spread object.
- In the property list, select the TabStrip property to see its properties.
- Change the ButtonPolicy property if you want to change when the tab strip buttons are displayed.
- Change the BackColor property if you want to change the background color for the tab strip.
- From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.
See Also