
在使用 ActiveReports 报表控件实现发票打印、发货单打印、物流清单打印、商品条码印刷、员工工卡印刷之类的功能时,您只需在设计报表阶段加载套打纸作为报表背景图片,实际打印时仅将数据打印到套打纸的相应位置。
第一步:创建报表文件
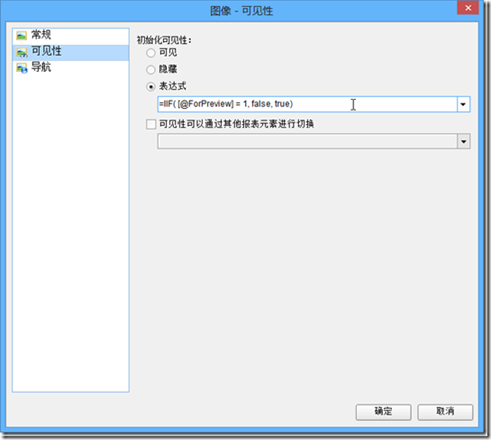
创建报表,添加背景图片,并根据打印参数来显示或者隐藏背景图片
在工程中添加ActiveReports报表,报表模板选择【ActiveReports 9页面报表】,命名为rptInvoice.rdlx

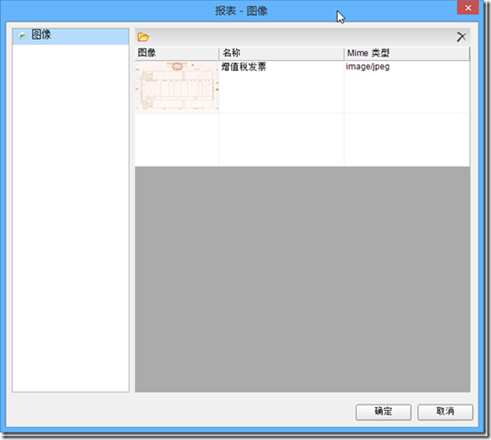
报表添加完成之后,在报表资源管理器中的【嵌入式图像】节点中添加增值税发票背景图片

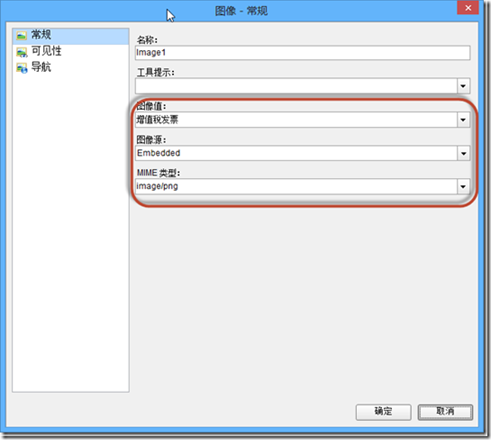
从VS工具箱中将 Image 控件添加到报表设计界面,并设置 Image 控件的值,如下所示:


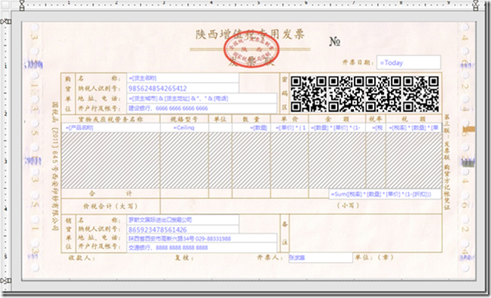
添加完背景图片之后,我们在相应文字添加 TextBox 控件用于显示数据,最终得到的设计效果如下:

自定义 WebViewer 控件
自定义 WebViewer 控件,在工具栏中添加【套打】按钮,当用户点击【套打】时运行报表(不显示背景图)并打印
在工程的ASPX页面中添加两个 WebViewer 控件,一个用于报表预览,一个用于报表打印. 添加完成之后设置两个WebViewer控件的ViewerType为FlashViewer, 并设置FlashViewerOptions中的UseClientApi为True.
在页面中添加以下 JavaScript ,用于报表的打印操作:
|
<script language="javascript" type="text/javascript"> var viewer, viewerforprint; var pages;
window.onload = function () { GrapeCity.ActiveReports.Viewer.OnLoad("<%=WebViewer1.ClientID %>", function () { viewer = GrapeCity.ActiveReports.Viewer.Attach("<%=WebViewer1.ClientID %>"); viewer.setEventsHandler({ OnToolClick: function (e) { if (e.Tool == "套打") { printreport(); return false; } }, |
|
OnLoadProgress: function (e) { if (e.State == "Completed") { pages = e.PageCount; } } }); }); GrapeCity.ActiveReports.Viewer.OnLoad("<%=WebViewer2.ClientID %>", function () { viewerforprint = GrapeCity.ActiveReports.Viewer.Attach("<%=WebViewer2.ClientID %>"); }); } function printreport() { var orient = "None"; var scale = "None"; var from = 1; var to = pages; var ops = viewerforprint.CreatePrintOptions(); ops.AdjustPaperOrientation = orient; ops.ScalePages = scale; ops.ClearPageRanges(); ops.AddPageRange(from, to); viewerforprint.Print(ops); } </script> |
切换到ASPX后台代码视图, 添加以下代码在 WebViewer 工具栏中添加[套打]按钮:
|
private void CustomizeToolbar() { // 隐藏打印范围按钮 ToolBase btnRang = WebViewer1.FlashViewerToolBar.Tools["PageRangeButton"]; btnRang.Visible = false; // 隐藏打印按钮 ToolBase btnPrint = WebViewer1.FlashViewerToolBar.Tools["PrintButton"]; btnRang.Visible = false; ToolButton btnCPrint = Tool.CreateButton("套打"); btnCPrint.Caption = "套打"; btnCPrint.ToolTip = "套打"; WebViewer1.FlashViewerToolBar.Tools.Insert(0, btnCPrint); } |
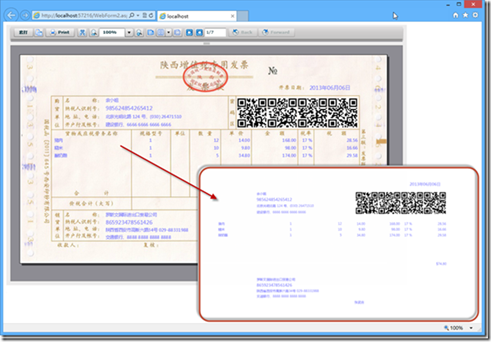
运行程序

在线演示及源码下载地址:
http://www.gcpowertools.com.cn/products/activereports_demo.htm