区域报表中通常会在详细数据区域中使用文本框控件来展示业务数据,而如果将文本框的CanGrow属性设置为True,文本框的高度会随着文本内容的自动增加,这个时候会因为各个字段值的不同,导致按顺序排列好的文本框的高度不一致,报表界面显得杂乱无章,那有什么办法能够控制详细数据区域行的文本框高度始终保持一致呢?本文就主要来介绍在区域报表中,如何保证每一个详细数据行的文本框高度一致。
核心思想
实现这种方法单靠简单的属性设置是无法做到的,需要通过编写脚本代码来实现。因为一般数据字段都是绑定在详细数据区域的,所以我们需要在详细数据呈现之前,数据已加载完成了,所有的TextBox的高度已经能够固定,我们找出最大的高度,再设置文本框的高度。
解决方法
生成BeforePrint方法
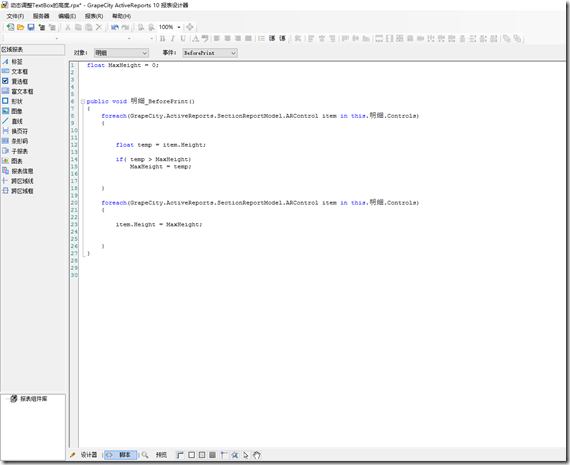
在对象中,选择Detail(明细), 选择事件 为“BeforePrint”
输入以下代码:

float MaxHeight = 0; public void 明细_BeforePrint() { foreach(GrapeCity.ActiveReports.SectionReportModel.ARControl item in this.明细.Controls) { float temp = item.Height; if( temp > MaxHeight) MaxHeight = temp; } foreach(GrapeCity.ActiveReports.SectionReportModel.ARControl item in this.明细.Controls) { item.Height = MaxHeight; } }


报表模板下载
您在使用产品过程中有任何疑问,可以登录葡萄城开发者社区和经验丰富的技术工程师、ActiveReports开发人员交流:了解更多。
了解ActiveReports产品更多特性:
下载产品体验产品功能: